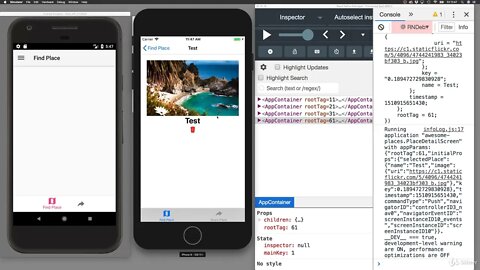
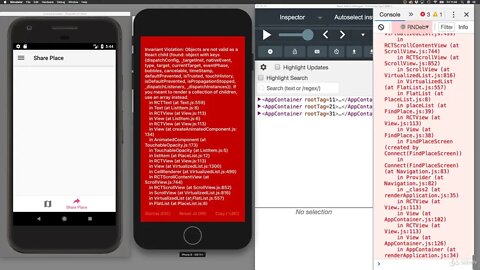
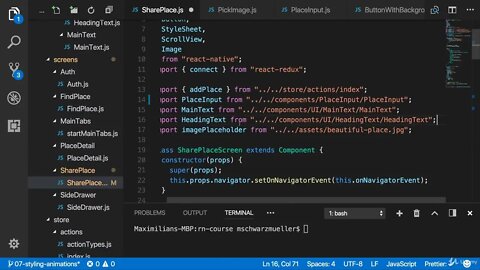
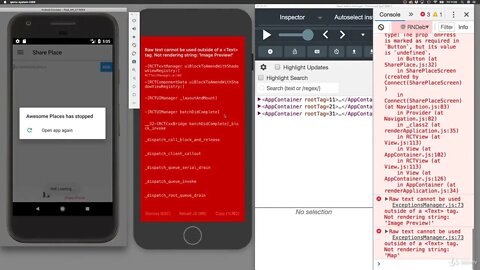
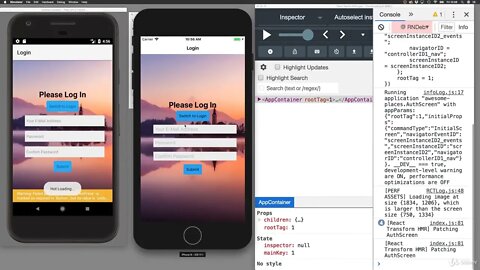
94 - Using Different Entry Points into the App | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
22
views
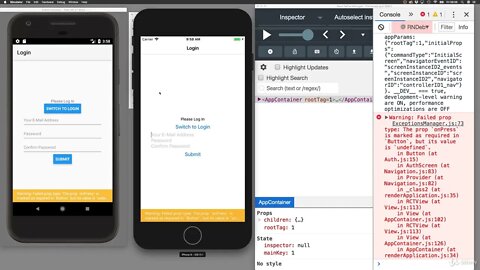
93 - Loading Different Icons for Different Platforms | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
15
views
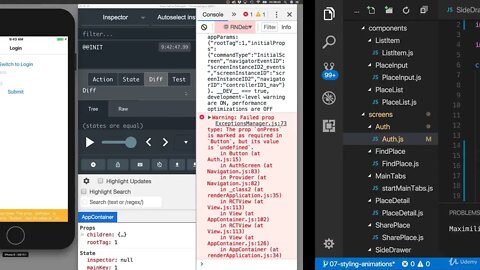
92 - Using the Platform API | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
17
views
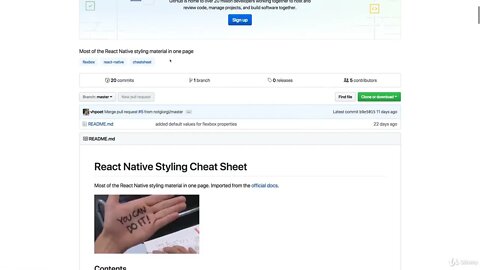
91 - Cross-Platform Styling Made Easy | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
12
views
90 - Intro Cross Platform Styles Responsiveness | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
10
views
89 - Quick Bug Fix PlaceInput Component | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
88 - Styling the Side Drawer | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
87 - Your Challenge | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
86 - Finishing the Share Place Screen | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
85 - Styling Splitting the Share Place Screen | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
84 - Editing the Share Place Screen | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
83 - Creating a Re-Usable Custom Button |REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
82 - Adding a Background Image | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
28
views
81 - Cascading Text Styles | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
15
views
80 - Styling Text | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
35
views
79 - Synthetic Cascading of Styles | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
16
views
78 - Global Styles with Custom Components | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
18
views
77 - Styling with Relative Units | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
23
views
76 - Flexbox in Action | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
14
views
75 - Vanilla CS vs React Native Styles | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
65
views
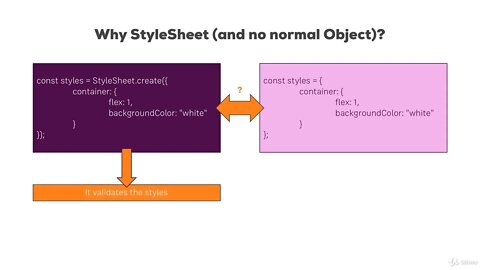
74 - Using StyleSheet vs Normal JS Objects | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
7
views
73 - Module Introduction Styling Animating React Native Apps Correctly | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
72 - Wrap Up Navigation in React Native Apps | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
71 - Finishing the Drawer | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
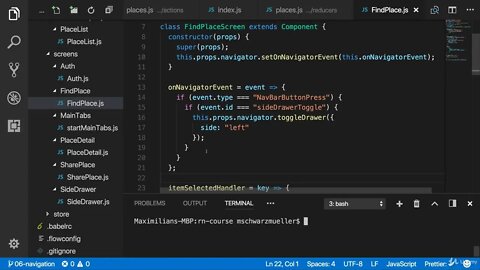
70 - Using Navigation Events Toggling the Drawer | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native