119 - Rendering a Map | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
38
views
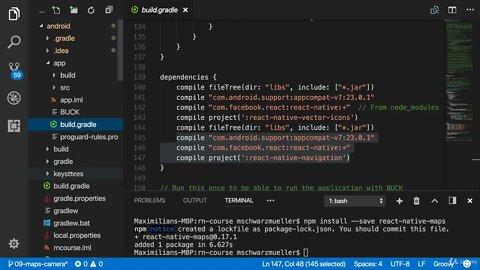
118 - Installing react-native-maps | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
31
views
117 - Introduction Using Native Device Features - Maps Camera Image Gallery | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
52
views
116 - Wrap Up Handling User Input | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
14
views
115 - Handling the Soft Keyboard | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
26
views
114 - Configuring Text Input Components | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
25
views
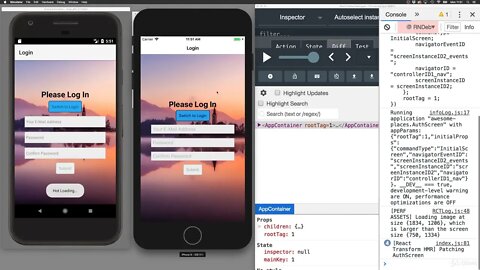
113 - Switching Form Auth Modes | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
28
views
112 - Dispatching an Auth Action | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
18
views
111 - Using the Validation State | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
71
views
110 - Adding Custom Validation Logic | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
25
views
109 - Managing Input Control State | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
10
views
108 - Module Introduction Handling User Input | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
24
views
107 - Wrap Up Styling Animating React Native Apps Correctly | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
15
views
106 - Animations Summary | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
20
views
105 - Using the Animated API | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
104 - Preparing the App for Animations | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
103 - Styling Navigation Items react-native-navigation | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
102 - Cleaning Up Dimensions Listeners | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
2
views
101 - Bug Fix Centering with Margins | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
6
views
100 - A Better Responsive Solution | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
15
views
99 - Adjusting Styles Dynamically to changing Width Height | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
14
views
98 - Using the Dimensions API | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
25
views
97 - Responsive Design Solutions | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
20
views
96 - The Responsive Styling Problem | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
1
view
95 - Cross-Platform UI Libraries | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
https://bit.ly/3KBD5GD
https://linkr.bio/kazeka97
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
4
views