Premium Only Content

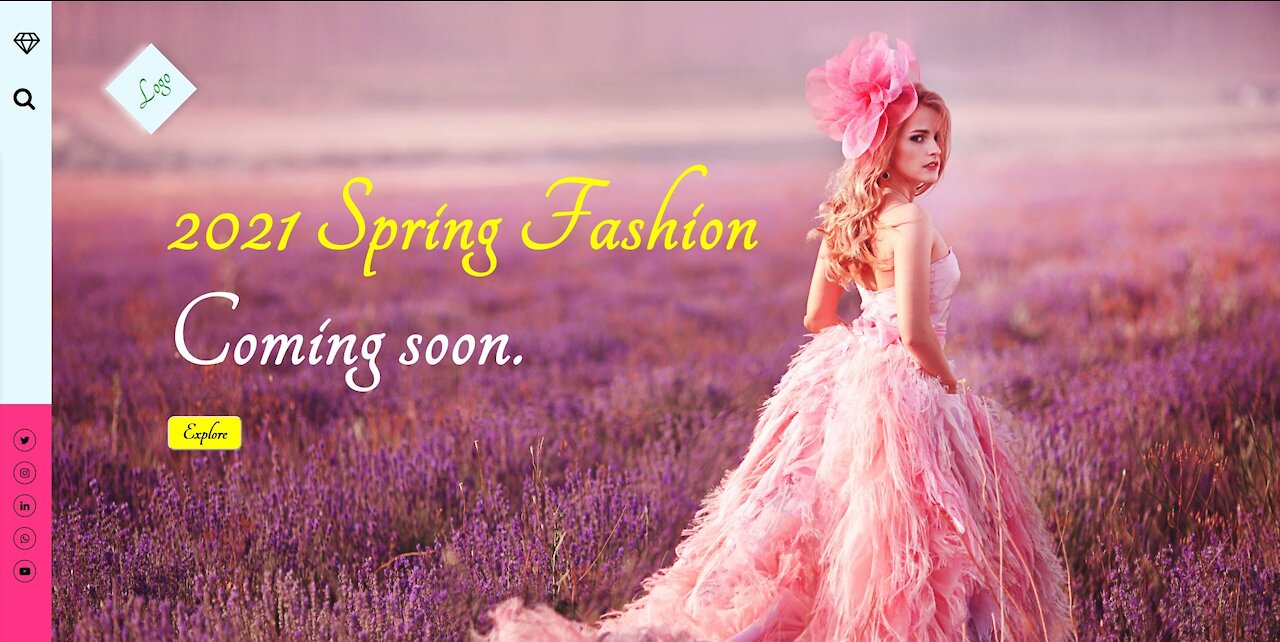
How to create a Simple Website Design using HTML and CSS
This video will show you how to make a simple website design using HTML and CSS step by step. You will learn how to create vertical bar, shape a button and apply a font-family in #HTML and #CSS.
This tutorial is for beginners.
#htmlcss #csstutorial #webdesign
---------------------------
❤️ Like this video
❤️ Subscribe to my channel
❤️ Share this video on social media
---------------------------
You must save your image in the same folder and write the complete path of the image in CSS file to make the image visible on your website.
👉 If this tutorial is helpful for you please like this video and subscribe to my channel to watch more website development tutorials.
---------------------------
Font Awesome CDN
►https://www.bootstrapcdn.com/fontawesome/
Font Awesome Icons
►https://fontawesome.com/v4.7.0/icons/
Font Words
►https://fonts.googleapis.com/css?family=Tangerine
-------------------
❤️ Recommended Videos:
BLOG CARD | HTML & CSS
► https://rumble.com/vcqa9d-blog-card-html-and-css.html
Split Screen Background Animation | HTML & CSS and JavaScript
► https://rumble.com/vcp9a9-split-screen-background-animation-html-and-css-and-javascript.html
► Twin Color Background | HTML and CSS
https://rumble.com/vcqj7l-twin-color-background-html-and-css.html
-------------------
Background Music
Music provided by Aakash Gandhi
Track: Angel’s Dream
-
 2:13
2:13
JeffreyKeith
4 years agoAgency Website Design
154 -
 13:36
13:36
jaypersanchez
4 years ago $0.01 earnedCreate simple Smart Contract and interface with it using Truffle
105 -
 23:57
23:57
Software Tutorials by Jake Cyr
5 years ago $0.02 earnedHow to Create a Responsive Portfolio Website from Scratch - HTML, CSS, Bootstrap Tutorial
155 -
 10:25
10:25
Donald Feury
4 years agoHow to create a timelapse using ffmpeg
61 -
 11:24
11:24
Founder
4 years agoMERRY CHRISTMAS from Real Wisconsin Website Design
36 -
 0:40
0:40
Gasparilla Media Tampa Bay
5 years agoWebsite Design Promotion Video Produced by Gasparilla Media
613 -
 6:28
6:28
OurLEGO
4 years agoCreative LEGO Design: How to create the LEGO Ore Ships
21 -
 1:08
1:08
bleuio
5 years agoCreate your own BLE application using BleuIO
17 -
 28:18
28:18
Lynda Cromar Online Training
5 years agoHow To Create A Capture Using Traffic Wave and Power Lead System
4 -
 1:15
1:15
tboi86
4 years ago $1.53 earnedHow to Create a Rumble Channel
4.17K11