Premium Only Content

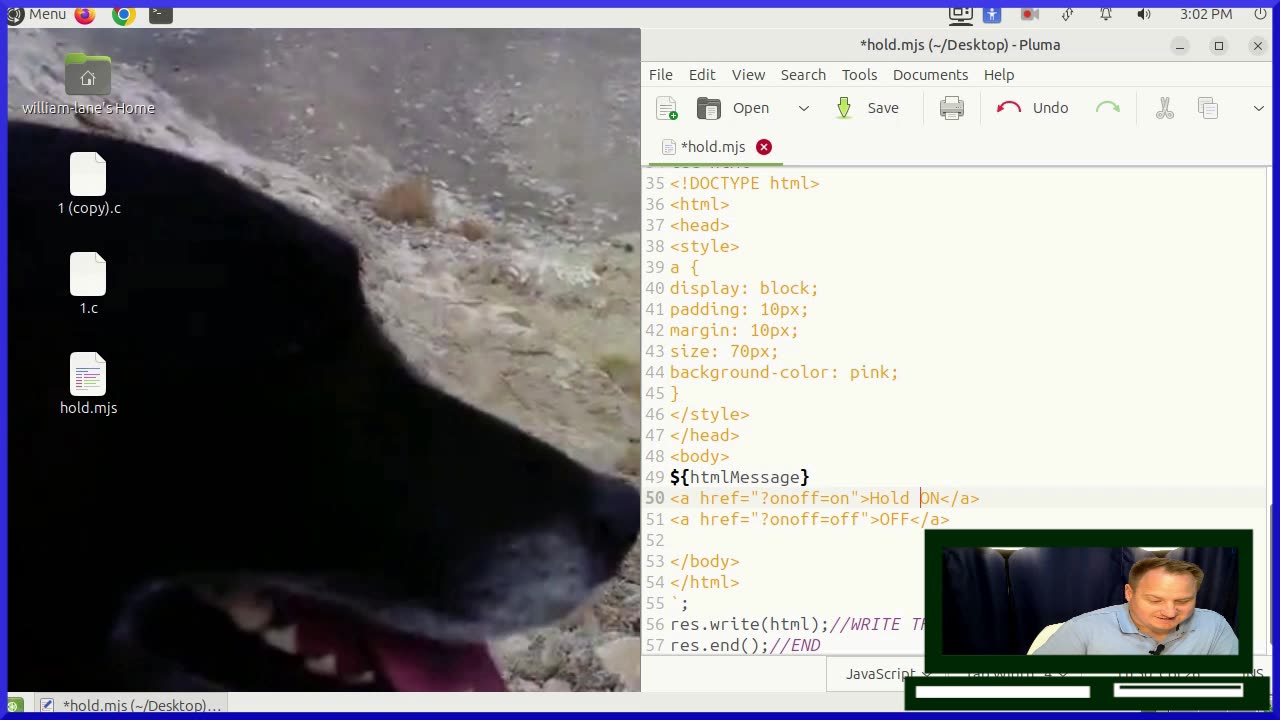
NodeJS HTTP Server Controlling A Relay With A Hold Button
CODE:
const http = require('http');//require HTTP
const querystring = require('querystring');//require query string
const url = require('url');//require url
const { exec } = require("child_process");//require EXEC
http.createServer((req, res) => {//CREATE WEB SERVER
let runcommand = (command) => {//CREATE A FUNCTION THAT CAN BE CALLED TO RUN COMMANDS
exec(`${command}`, (error, stdout, stderr) => {
if (error) {///CONSOLE LOG ERRORS
console.log(`error: ${error.message}`);
return;
}
if (stderr) {
console.log(`stderr: ${stderr}`);
return;
}
});
}
let htmlMessage = '';//THIS VARIABLE WILL CONTAIN THE MESSAGE THAT WILL BE DISPLAYED TO THE USERS
let getValues = querystring.parse(url.parse(req.url).query);
if(getValues.onoff == "on")//IF /?onoff=on is sent then run the code in the if block that will call the runcommand function
{
runcommand('echo "The pin was turned on "`date` >> ./log');//THIS COMMAND WILL LOG THE ACTION TAKEN USING THE ECHO COMMAND
runcommand('sudo pon 255');//THIS COMMAND WILL TURN ON THE parallel port
htmlMessage = "<h1>The pin was turned on!</h1>";//THIS IS THE MESSAGE THAT WILL BE SENT TO THE USER
} else if(getValues.onoff == "off"){//IF /?onoff=off is sent then run the code in the if block that will call the runcommand function
runcommand('echo "The pin was turned off "`date` >> ./log');//LOG THE ACTION WITH THE ECHO COMMAND
runcommand('sudo pon 0');//THIS COMMAND WILL TURN OFF THE parallel port
htmlMessage = "<h1>The pin was turned off!</h1>";//THIS IS THE MESSAGE THAT WILL BE SENT TO THE USER
}
res.setHeader('Content-Type', 'text/html');//SET THE HEAD FOR HTML
res.writeHead(200, { 'Content-Type': 'text/html' });//WRITE THE HEAD
console.log(htmlMessage);
//BELOW IS THE SIMPLE HTML IT ONLY HAS TWO LINKS, A H1 ELEMENT AND A LITTLE CSS. THE LINKS WILL SEND THE GET INFO TO TURN ON AND OFF THE PINS
let html = `
<!DOCTYPE html>
<html>
<head>
<style>
input {
display: block;
padding: 30px;
margin: 30px;
size: 90px;
background-color: pink;
}
</style>
</head>
<script>
let hold = () => {
console.log("HOLD ON");
fetch("./?onoff=on");
}
let up = () => {
console.log("Let up");
fetch("./?onoff=off");
}
</script>
<body>
${htmlMessage}
<input type="button"
onmousedown="hold()"
ontouchstart="hold()"
onmouseup="up()"
ontouchend="up()"
value="HOLD ON"
/>
<input type="button" onclick="hold()" value="ON" />
<input type="button" onclick="up()" value="OFF" />
</body>
</html>
`;
console.log("Running port 3000");
res.write(html);//WRITE THE HTML
res.end();//END
}).listen(3000);
-
 LIVE
LIVE
Glenn Greenwald
3 hours agoGlenn Takes Your Questions on Tulsi's Russiagate Revelations, Columbia's $200M Settlement, and More | SYSTEM UPDATE #492
7,595 watching -
 LIVE
LIVE
Akademiks
55 minutes agoICE MAN EPISODE 2 tonight. NEW NBA YOUNGBOY 'MASA' TONIGHT. BIG AKADEMIKS #2 MEDIA PERSONALITY 2025.
1,910 watching -
 LIVE
LIVE
LumpyPotatoX2
2 hours agoRumble Creator Round-Table - Let's Talk About It
219 watching -
 LIVE
LIVE
The Mel K Show
4 hours agoMel K & Dr. James Thorp, MD | Sacrifice: The Targeting of the Most Vulnerable | 7-24-25
525 watching -
 LIVE
LIVE
Omar Elattar
7 hours agoThe Dating Expert: "I've Helped 4,000 Men Find LOVE!" - The #1 Alpha Trait Women Secretly Crave!
47 watching -
 1:12:41
1:12:41
Donald Trump Jr.
4 hours agoFrom Crypto to AI, There's a New American Energy Revival, Interviews with Asher Genoot & Sen McCormick | TRIGGERED Ep.261
124K49 -
 52:11
52:11
ZeeeMedia
6 hours ago"Meaningful Deep State Prosecution" ft. Robert Barnes | Daily Pulse Ep. 73
3.26K5 -
 8:10
8:10
MattMorseTV
4 hours ago $0.39 earnedThey just CAVED.
81513 -
 14:55
14:55
Tundra Tactical
4 hours agoTundra's EXPLOSIVE SIG Meme Review
194 -
 LIVE
LIVE
Joker Effect
1 hour agoThe told me to go to H3LL...... well... I am here and causing chaos now. HORROR GAMEPLAY ONLY! :)
439 watching