Premium Only Content

Create Stunning Product Cards with Hover Tilt Effects | HTML, CSS, JavaScript | Neo Code Weave
🌟 Create Stunning Product Cards with Hover Tilt Effects! 🌟
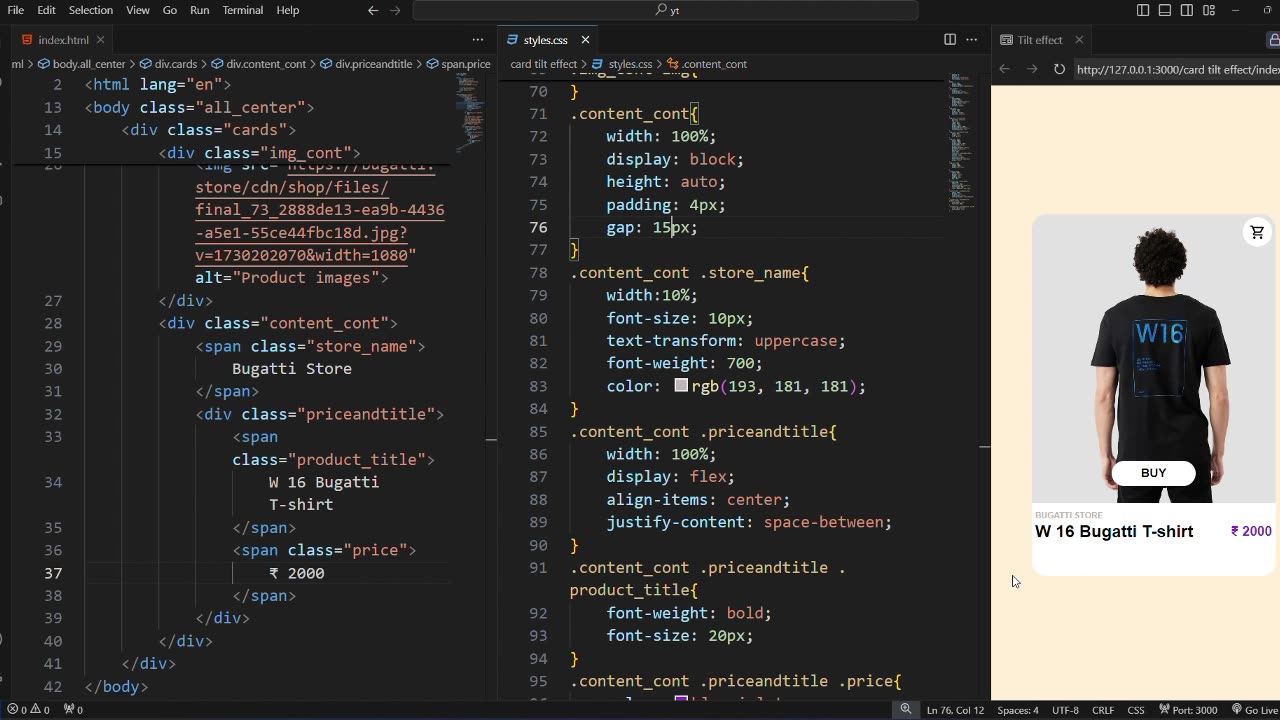
In this video, I’ll show you how to design beautiful product cards for showcasing products like T-shirts with a hover tilt effect using HTML, CSS, and JavaScript along with the amazing Vanilla Tilt.js library. 🚀
💻 Source Code:
Drop a comment below 👇 to get the full source code and start creating your own amazing product cards today! 🧑💻
📌 Don’t forget to LIKE 👍, SHARE 🤝, and SUBSCRIBE 🔔 for more exciting tutorials!
🛒 Images Used in the Video:
T-Shirt Image 1:- https://bugatti.store/cdn/shop/files/final_141_736e97e7-9905-4638-b551-b5ac437b8cf7.jpg?v=1730202229&width=1080
T-Shirt Image 2:- https://bugatti.store/cdn/shop/files/final_95_c36222c6-4a0e-4ae8-b63b-9b6f083945c7.jpg?v=1730202732&width=1080
T-Shirt Image 3:- https://bugatti.store/cdn/shop/files/final_93_4207507b-5f43-401c-91ae-263f0ac3d4bb.jpg?v=1730202097&width=1080
T-Shirt Image 4 :-https://bugatti.store/cdn/shop/files/final_73_2888de13-ea9b-4436-a5e1-55ce44fbc18d.jpg?v=1730202070&width=1080
🎥 Useful Resources:
Vanilla Tilt.js Documentation: Vanilla Tilt.js
CDN Links for Quick Integration: cdnjs.com
✨ What You'll Learn:
✅ How to design sleek and modern product cards.
✅ Add interactive hover animations with tilt effects.
✅ Style cards with price tags, "Add to Cart" buttons, and product names.
✅ Use external libraries like Vanilla Tilt.js for advanced effects.
#WebDesign #VanillaTilt #HoverEffects #HTML #CSS #JavaScript
-
 1:24:03
1:24:03
Kim Iversen
3 hours agoAn Islamist Socialist in NYC? The Panic Is Epic | Neocons To Tucker: 'Love Israel OR ELSE'
72.1K90 -
 LIVE
LIVE
Tundra Tactical
2 hours agoProfessional Gun Nerd Plays Battlefield 6
114 watching -
 LIVE
LIVE
Quite Frankly
7 hours ago31/ATLAS to Enoch, Election Night Updates, Open Lines | Timothy Alberino 11/4/25
641 watching -
 1:05:56
1:05:56
vivafrei
3 hours agoComey Doubles Down, Prosecution Doubles Up! Election Day Madness! Boasberg Impeachment & MORE!
32.7K14 -
 LIVE
LIVE
SpartakusLIVE
2 hours agoNEW Meta = EPIC WINS on Battlefield 6 - REDSEC
168 watching -
 4:46:51
4:46:51
StoneMountain64
6 hours agoBattlefield REDSEC leveling guns for attachments
41K2 -
 26:19
26:19
Liberty Hangout
4 days agoAnti-Trumpers Make Up Bizarre Theories
18.2K46 -
 LIVE
LIVE
GritsGG
6 hours agoWorld Record Win Streak Attempt! #1 Most Wins 3880+!
26 watching -
 LIVE
LIVE
The Rabble Wrangler
16 hours agoBattlefield with The Best in the West
45 watching -
 13:56
13:56
Cash Jordan
3 hours ago"OPEN BORDERS" Mob BATTERS Portland Jail… 'COMBAT' Marines DEFY Judge, BREAK BONES
11.4K11