Premium Only Content

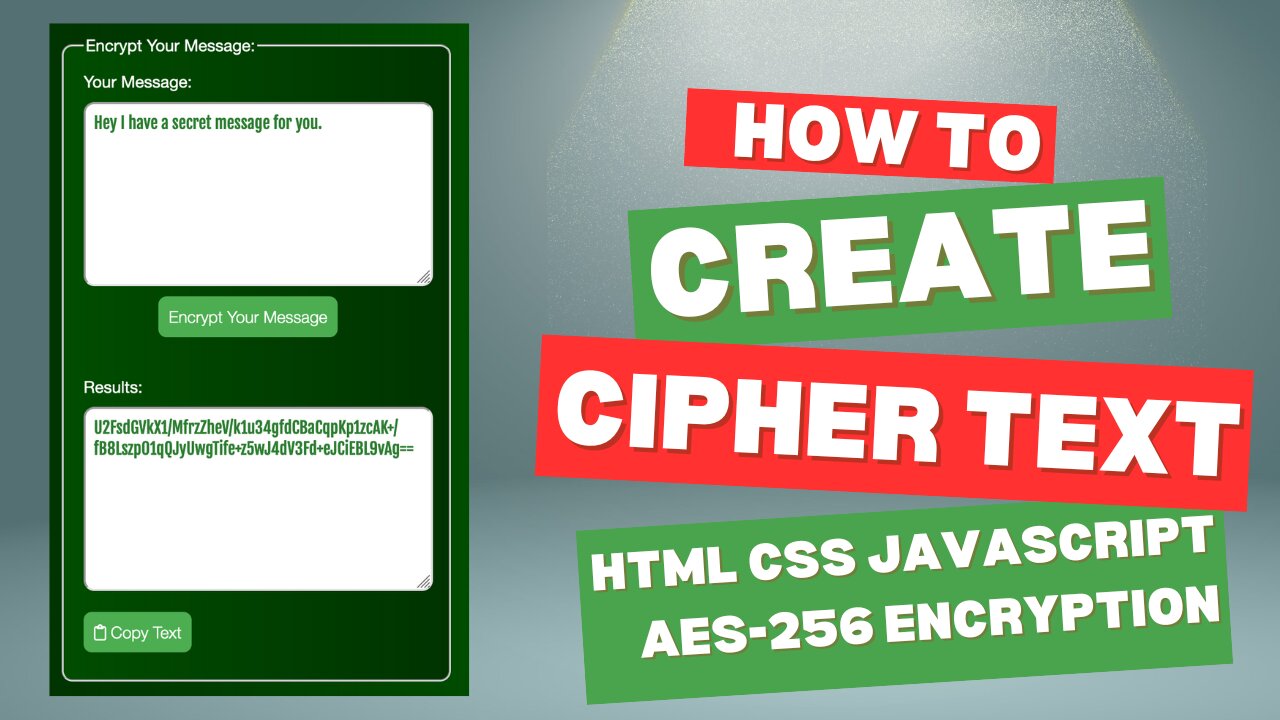
How To Create Cipher Text Project, HTML CSS JavaScript Substitution Cipher AES-256 Encryption
Join us as we build Cipher Text, an encryption web app using HTML, CSS, and JavaScript. Cipher Text empowers users to encrypt and decrypt text messages with a customizable substitution cipher and AES-256 cryptography.
This project is perfect for anyone interested in cryptography, JavaScript, and web development. What sets it apart is its unique capability: it’s the only project in the world that can decrypt any messages encrypted using Cipher Text.
———————————————————
How To Begin:
———————————————————
Step 1: Fork or download the starter project from my Github repo = https://github.com/jonathangi28/ciphe... Don't forget to star the repo and follow me on GitHub.
Step 2: Load the folder cipher-text in Visual Studio Code or any IDE of your choice while you follow along with the video tutorial.
Step 3: Have questions or want the full source code? Join the community of developers here = www.patreon.com/JonathanGillman
———————————————————
Video Shortcuts
———————————————————
0:00 Introduction
0:04 HTML
25:28 JavaScript
01:09:01 Project Demo
01:10:51 Join developer community
01:10:59 Closing
———————————————————
FAQ
———————————————————
Why No Sound on the Video?
My teaching method focuses on demonstrating what I can do. While others might excel at explaining things verbally, I thrive in showing my results. I'm more of a doer than a talker.
Why No Music?
This tutorial is accessible to a global audience, and the last thing most viewers want is to hear my heavy metal jams. Therefore, silence is the chosen background, because silence is golden.
———————————————————
Connect with me
———————————————————
Website: www.jonathan-gillman.com
Source code : www.patreon.com/JonathanGillman
-
 46:21
46:21
PMG
23 hours ago $0.10 earned"Venezuelan Gang in 16 States, Animal Testing Crackdown, & Trump’s Nominee Battle"
15.4K7 -
 LIVE
LIVE
VOPUSARADIO
9 hours agoPOLITI-SHOCK! WW3!?, BREAKDOWN OF THE WORLD EVENTS & R.A.G.E. (What it means & What's next!)
186 watching -
 1:00:10
1:00:10
The StoneZONE with Roger Stone
7 hours agoWhy Democrats Hold Poor Children Hostage in Failing Schools | The StoneZONE w/ Roger Stone
42.6K6 -
 LIVE
LIVE
Tundra Gaming Live
7 hours ago $0.12 earnedThe Worlds Okayest War Thunder Stream//Air Force Vet Flys Jets
255 watching -
 2:00:54
2:00:54
Redacted News
8 hours agoBREAKING! Putin just SHOCKED the world, launches nuclear capable warheads "NATO can't stop it"
179K516 -
 55:37
55:37
Candace Show Podcast
8 hours agoMatt Gaetz Out, Jussie Smollett Walks Free! | Candace Ep 108
141K348 -
 54:43
54:43
LFA TV
1 day agoTrump Has Learned His Lesson | Trumpet Daily 11.21.24 7PM EST
34.7K9 -
 1:02:42
1:02:42
theDaily302
14 hours agoThe Daily 302-Special Border Invasion Shutdown Show
21.1K3 -
 4:29:05
4:29:05
Tate Speech by Andrew Tate
15 hours agoEMERGENCY MEETING EPISODE 92 - IN THE TRENCHES
789K1.36K -
 1:01:23
1:01:23
In The Litter Box w/ Jewels & Catturd
1 day agoThe Trump Effect | In the Litter Box w/ Jewels & Catturd – Ep. 696 – 11/21/2024
95.4K42