Premium Only Content

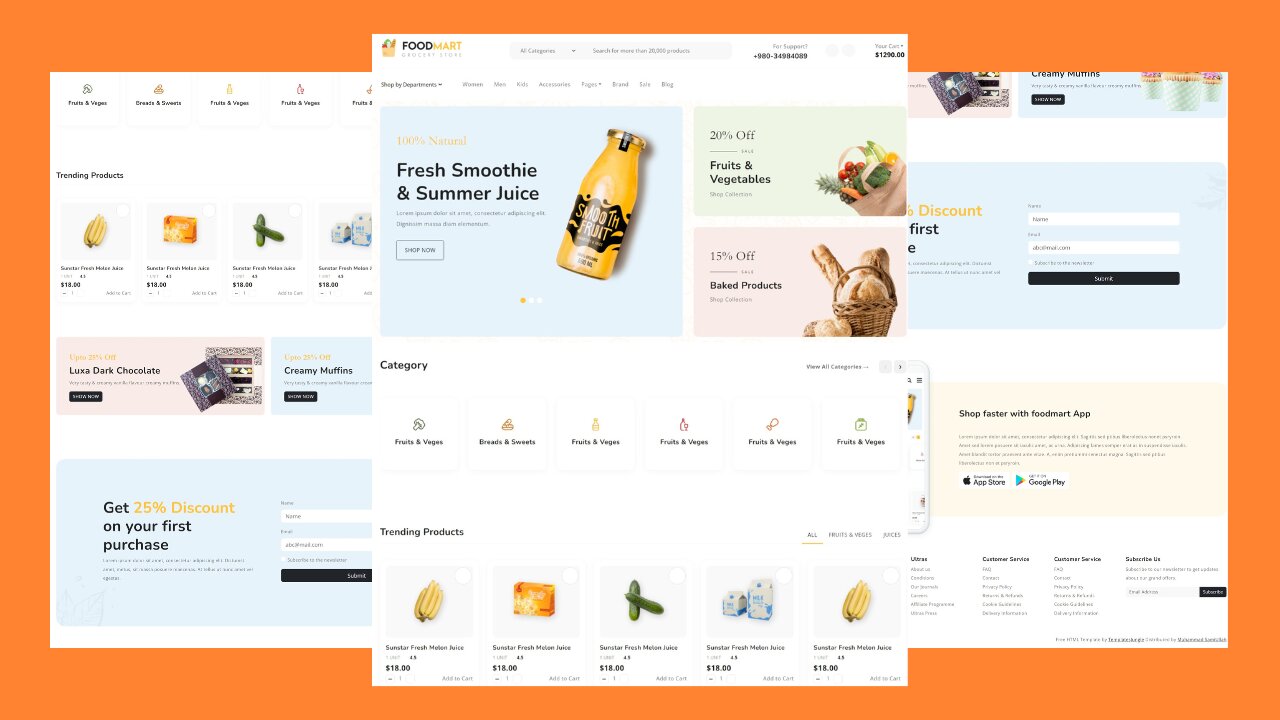
How to Create a Complete Responsive SaveMart Website Design using HTML, CSS & JS
In this video, you'll learn how to create a complete Responsive SaveMart Website Design using HTML, CSS, and JavaScript. Whether you're a beginner or an experienced developer, this step-by-step guide will help you build a professional-looking e-commerce website from scratch. We'll cover the layout structure, styling with CSS for a sleek and modern look, and adding interactivity with JavaScript to enhance the user experience. By the end of the tutorial, you'll have a fully functional and responsive SaveMart website that works seamlessly on all devices.
...........................................................
Download Starter Files:
https://drive.google.com/drive/folders/1XG1LskBFqSXes6pNKHBakHbFVKRRsuja?usp=sharing
....................................................
Source Code:
https://drive.google.com/drive/folders/1Ms0BBWEaAdrV_AZn00723OYa3QY5_eD6
.......................................................
Intro (0:00)
Preloader (0:22)
Header (9:24)
Nav (15:02)
Banner (20:21)
Category (26:59)
Product (33:29)
Panel (1:05:18)
Luxury (1:22:53)
Discount (1:25:15)
Footer (1:30:14)
CSS File (1:39:29)
JS File (1:53:44)
................................................................
Like - Follow & Subscribe us :)
-
 15:48
15:48
GritsGG
17 hours agoWinning a Rare Solos Prison End Game on Warzone!
22.8K3 -
 11:37
11:37
The Pascal Show
17 hours ago $7.52 earnedTHEY WANT TO END HER?! Candace Owens Claims French President & First Lady Put A H*t Out On Her?!
25.1K23 -
 LIVE
LIVE
Lofi Girl
2 years agoSynthwave Radio 🌌 - beats to chill/game to
524 watching -
 24:30
24:30
DeVory Darkins
19 hours agoMarjorie Taylor Greene RESIGNS as Minnesota dealt MAJOR BLOW after fraud scheme exposed
86.4K129 -
 2:19:48
2:19:48
Badlands Media
1 day agoDevolution Power Hour Ep. 409: Panic in the Narrative — Epstein, Israel, and the Manufactured Meltdowns
181K71 -
 1:52:38
1:52:38
Man in America
16 hours agoCommunists VS Zionists & the Collapse of the American Empire w/ Michael Yon
85.5K79 -
 4:09:34
4:09:34
Akademiks
11 hours agoSheck Wes exposes Fake Industry. Future Not supportin his mans? D4VD had help w disposing his ex?
50.2K3 -
 6:43:43
6:43:43
SpartakusLIVE
15 hours agoTeam BUNGULATORS || From HUGE WZ DUBS to TOXIC ARC BETRAYALS
122K3 -
 2:44:56
2:44:56
BlackDiamondGunsandGear
10 hours agoAre You that guy? / Carrying a Pocket Pistol /After Hours Armory
31.2K1 -
 5:41:59
5:41:59
Camhigby
11 hours agoLIVE - Riot Watch Portland, DC, NC
33.6K21