Premium Only Content

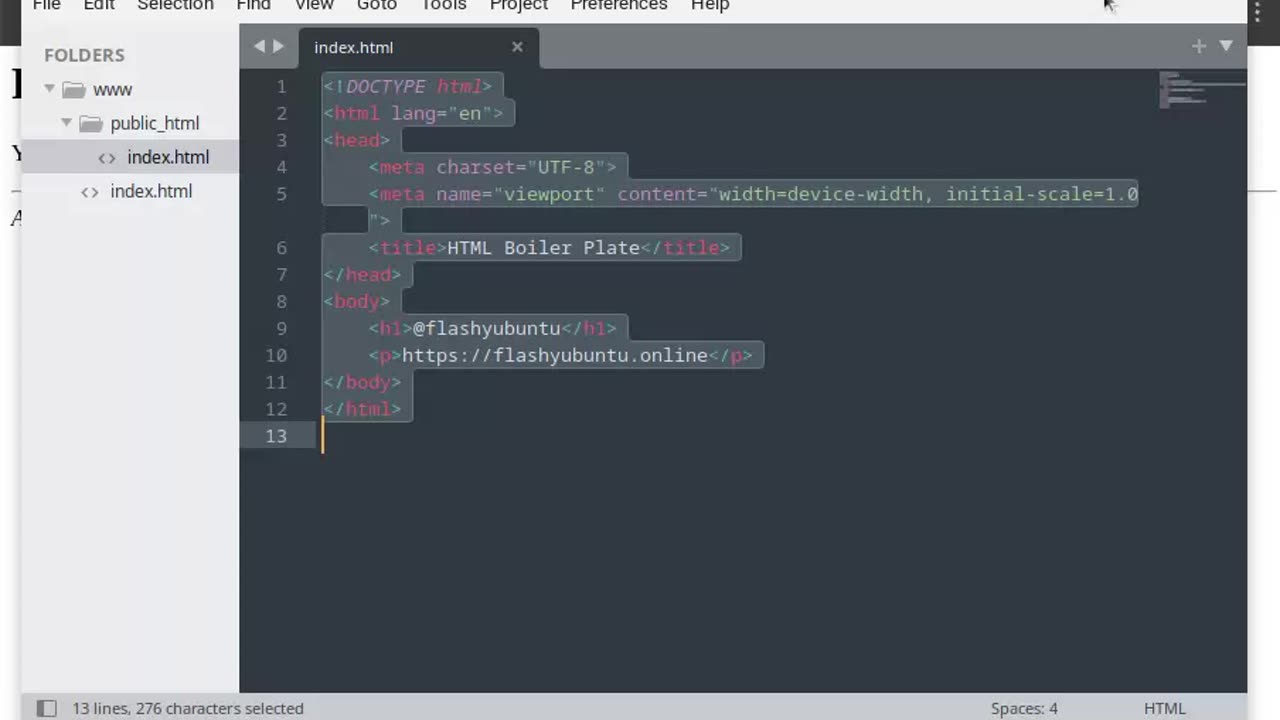
Uploading our first web page - Index.HTML Boiler Plate
Hello everyone! Today, I’m demonstrating how to connect to your remote web host/server and upload your first web page.
I’ll be using FileZilla for this tutorial, but you can choose any File Transfer Protocol (FTP) program you prefer. I previously created the "index.html" file (a basic boilerplate) using Sublime Text.
First, we’ll check out the website, which currently shows a 403 Forbidden error. This usually indicates an issue with file permissions or that the index file isn’t in the correct location.
Don’t worry – we’ll fix this by uploading the correct HTML file to the server. Let’s get started with FileZilla.
If you haven’t installed FileZilla yet, download it from the FileZilla website and set it up with your server credentials.
To begin, connect to your remote server by entering your host, username, password, and port, then click 'Quickconnect.'
Once connected, you’ll see the remote server’s file structure on the right side of FileZilla. Navigate to the directory where your website files are stored, which in this case is /var/www/flashyubuntu.online/public_html/.
On the left side of FileZilla, find the local HTML file you created using Sublime Text.
Now, upload the file by dragging and dropping index.html from the left side to the right side into the public_html directory.
After the upload is complete, the file should be on the server. Check your website again to see if it’s live.
And there you have it! Your website is now displaying the HTML content you uploaded, and the 403 error is resolved.
If you found this tutorial helpful, please like, subscribe, and hit the bell icon for more content. Thanks for watching!
-
 14:45
14:45
Mrgunsngear
23 hours ago $88.39 earnedFletcher Rifle Works Texas Flood 30 Caliber 3D Printed Titanium Suppressor Test & Review
54.2K15 -
 17:17
17:17
Lady Decade
1 day ago $3.52 earnedMortal Kombat Legacy Kollection is Causing Outrage
18.8K6 -
 35:51
35:51
Athlete & Artist Show
1 day ago $7.66 earnedIs Ryan Smith The Best Owner In The NHL?
33.8K4 -
 22:56
22:56
American Thought Leaders
2 days agoCharles Murray: I Thought Religion Was Irrelevant to Me. I Was Wrong.
25.7K6 -
 36:22
36:22
Brad Owen Poker
7 hours agoGIGANTIC $17,000+ Pot In BOBBY’S ROOM! TRAPPING Top Pro w/FULL HOUSE!! Big Win! Poker Vlog Ep 326
30.8K -
 3:53
3:53
NAG Daily
1 day agoRUMBLE RUNDOWN: DREAM HACK SPECIAL W/Greenman Reports
22.1K6 -
 1:28
1:28
Damon Imani
2 days agoThey Laughed at Trump’s Cognitive Test — Damon Made Them REGRET It!
32.4K13 -
 9:14
9:14
Freedom Frontline
1 day agoAdam Schiff PANICS As Eric Schmitt Exposes His Dirty Lies LIVE
21.4K36 -
 10:32
10:32
GBGunsRumble
1 day agoGBGuns Armory Ep 153 Adler Arms AD-9`
14.3K2 -
 35:53
35:53
Degenerate Plays
6 hours ago $0.54 earnedRuckus Randy And Repair Ronald (Socks On) - Call of Duty: Modern Warfare 2 (2009) : Part 7
9.25K1