Premium Only Content

Web Development 101 - HTML Tutorial - Understanding the HTML Boilerplate
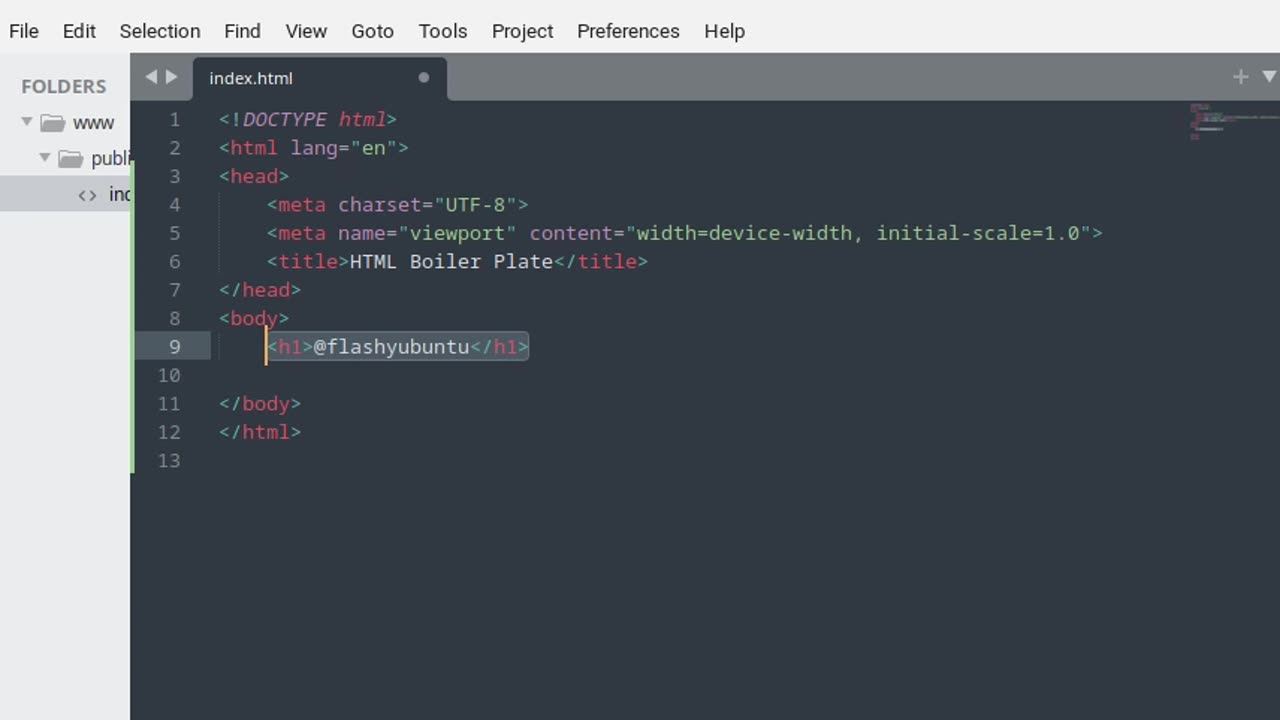
Welcome to our tutorial on the HTML boilerplate! In this video, we'll break down the essential elements of a basic HTML document and explain what each part does. Let’s dive in!
First up, we have !DOCTYPE html. This declaration tells the browser that this document is an HTML5 document. It helps ensure that the browser interprets the HTML correctly and applies modern web standards.
Next is the html element. It wraps all of the content on the page and signifies that this is an HTML document. The lang attribute specifies the language of the document—in this case, English (en). This helps with accessibility and search engine optimization.
Inside the html element, we have the head. The head element contains meta-information about the document that isn’t displayed directly on the page. Let’s take a look at what’s inside.
First, there’s meta charset="UTF-8". This element specifies the character encoding for the document. UTF-8 is a standard encoding that supports a wide range of characters from different languages.
Then we have meta name="viewport" content="width=device-width, initial-scale=1.0". This is crucial for responsive design. It ensures that the page scales correctly on different devices by setting the viewport width to the device’s width and the initial zoom level to 1.
The title element defines the title of the web page. This title appears in the browser’s title bar or tab. It’s important for both user navigation and SEO.
Moving on to the body element. This is where all the visible content of the page goes—text, images, links, and other elements that users interact with.
Inside the body, we have h1. This is a heading element, and it’s used to define the most important heading on the page. You can use h2, h3, and so on for subheadings.
Next is the p element, which stands for ‘paragraph’. It’s used to define blocks of text. Each paragraph is displayed with space above and below to separate it from other content.
And that’s a quick overview of the HTML boilerplate! Remember, this basic structure is the foundation of every HTML document. As you get more comfortable with HTML, you’ll start to add more elements and attributes to build complex web pages.
Thanks for watching! If you found this video helpful, don’t forget to like and subscribe for more web development tutorials. If you have any questions, leave them in the comments below. Happy coding!
!DOCTYPE html
html lang="en"
head
meta charset="UTF-8"
meta name="viewport" content="width=device-width, initial-scale=1.0"
titleDocument/title
/head
body
-
 LIVE
LIVE
MattMorseTV
6 hours ago $23.13 earned🔴Trump's '60 Minutes' INTERVIEW + MUCH MORE.🔴
9,181 watching -
 2:02:36
2:02:36
Badlands Media
10 hours agoBaseless Conspiracies Ep. 157
17K12 -
 2:06:09
2:06:09
Inverted World Live
7 hours agoMysterious Crash at Area 51 | Ep. 134
7.48K2 -
 2:48:59
2:48:59
TimcastIRL
5 hours agoTrump Endorses Cuomo, Says NO COMMIE MAMDANI, Obama REFUSES To Endorse Mamdani | Timcast IRL
244K128 -
 LIVE
LIVE
Drew Hernandez
23 hours agoGOP CIVIL WAR: TUCKER CARLSON DERANGEMENT SYNDROME AT ALL TIME HIGH
1,129 watching -
 14:44
14:44
Sponsored By Jesus Podcast
1 day agoYou Can't Serve God & MONEY | Is Money the Root of All Evil?
11.1K14 -
 2:47:28
2:47:28
Barry Cunningham
8 hours agoYOU'VE BEEN MISINFORMED! GREED IS ACTUALLY GOOD! ESPECIALLY NOW! (AND MORE NEWS)
80.8K31 -
 LIVE
LIVE
SpartakusLIVE
8 hours agoSNIPING in Battlefield 6 - REDSEC || Monday MOTIVATION to CONQUER the Week
171 watching -
 49:25
49:25
ThisIsDeLaCruz
4 hours ago $4.69 earnedBack Stage Pass with Avenged Sevenfold
40.3K7 -
 6:43:40
6:43:40
GritsGG
9 hours agoWorld Record Win Streak Attempt! #1 Most Wins 3880+!
20.6K1