Premium Only Content

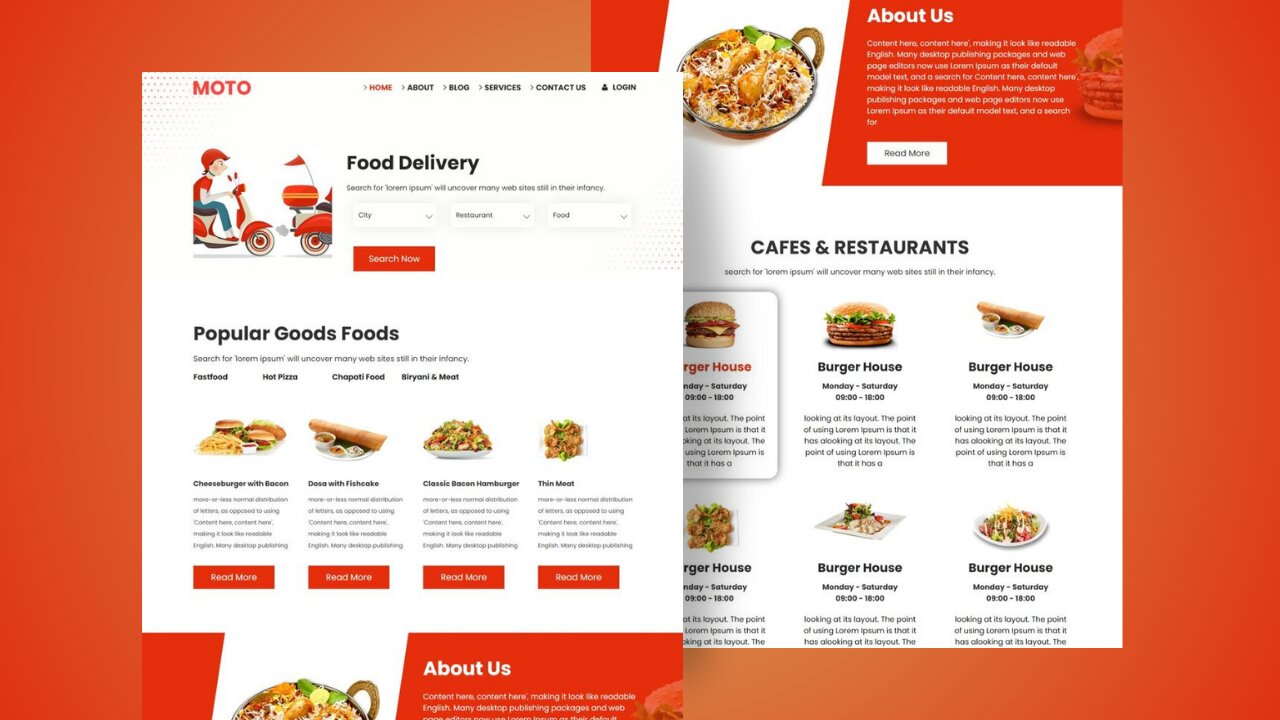
Food Delivery Website Design: HTML, CSS & JS
Free HTML Codes:
https://www.samiullah.live/
........................................................
Embark on a journey to create an intuitive and visually appealing Food Delivery Website using HTML, CSS, and JavaScript. This step-by-step tutorial is perfect for web developers and designers looking to build a responsive and interactive platform for food delivery services. By the end of this guide, you'll have a fully functional website that can showcase menus, take orders, and provide a seamless user experience.
What You’ll Learn:
Setting Up Your Development Environment: Prepare your tools and workspace for efficient coding.
HTML Structure: Construct a well-organized and semantic HTML layout tailored for a food delivery service.
CSS Styling: Design a visually engaging and responsive website with custom fonts, color schemes, and advanced styling techniques.
JavaScript Functionality: Add interactive elements like dynamic menus, order forms, and animations to enhance user experience.
Key Features:
Responsive Design: Ensure your website looks great on all devices, from desktops to smartphones.
Menu Display: Showcase food items with high-quality images, detailed descriptions, and pricing.
Order Form: Integrate a user-friendly order form to facilitate easy and quick food ordering.
Navigation Bar: Create a smooth and intuitive navigation system for easy browsing.
Promotional Banners: Display special offers and promotions to attract and retain customers.
Customer Reviews: Feature customer testimonials to build trust and credibility.
Interactive Elements: Implement animations and hover effects to make the website more engaging.
Location and Contact Information: Provide clear information about restaurant locations and contact details.
Social Media Integration: Connect your website to social media profiles to expand your online presence.
Footer Design: Create a custom footer with additional information and quick links.
.......................................................
Portfolio website :
https://www.youtube.com/watch?v=ro5WmygW92w
......................................................
Education Website Design:
https://rumble.com/v4odqrf-education-website-design-html-css-and-js.html
............................................................
Facebook:
https://www.facebook.com/profile.php?id=61555239856170
......................................................
Source Code:
https://www.patreon.com/posts/food-delivery-js-106512859?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.............................................
Insta:
https://www.instagram.com/samiullahmuhammad62/
..............................................
Download Starter Files:
https://drive.google.com/drive/folders/1_E10EnTMHvz1OQg8j8NsdMJI6oLe8Ada?usp=sharing
-----------------------------------
Intro (0:00)
Variable (0:22)
Header (2:51)
Banner (8:10)
Services (14:22)
About (22:04)
Blog (25:36)
Testimonial (33:43)
Footer (42:10)
JS File (50:00)
Final Result (54:30)
...........................................
WhatsApp channel
https://whatsapp.com/channel/0029VaDyXTmJf05dktVfCD2u
................................................................
Like - Follow & Subscribe us :)
-
 8:22
8:22
Russell Brand
13 hours agoThey want this to happen
184K383 -
 2:06:43
2:06:43
Jewels Jones Live ®
1 day ago2025 STARTS WITH A BANG! | A Political Rendezvous - Ep. 104
101K38 -
 4:20:41
4:20:41
Viss
13 hours ago🔴LIVE - PUBG Duo Dominance Viss w/ Spartakus
80.3K9 -
 10:15:14
10:15:14
MDGgamin
16 hours ago🔴LIVE-Escape From Tarkov - 1st Saturday of 2025!!!! - #RumbleTakeover
65.3K2 -
 3:54:19
3:54:19
SpartakusLIVE
12 hours agoPUBG Duos w/ Viss || Tactical Strategy & HARDCORE Gameplay
76.6K1 -
 5:54:54
5:54:54
FRENCHY4185
13 hours agoFRENCHY'S BIRTHDAY BASH !!! THE BIG 40 !!!
85.5K3 -
 1:23:33
1:23:33
Michael Franzese
21 hours agoThings to look forward to in 2025
103K57 -
 3:23:02
3:23:02
I_Came_With_Fire_Podcast
22 hours agoDefeating VICTIMHOOD: Advocacy, Resiliency, and Overcoming Abuse
107K19 -
 2:00:56
2:00:56
Game On!
1 day ago $10.59 earnedNFL Experts debate if Joe Burrow will make HISTORY in Week 18!
119K16 -
 2:07:57
2:07:57
InfiniteWaters(DivingDeep)
4 days agoHOW TO ENTER 2025 LIKE A BOSS!
46.8K1