Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

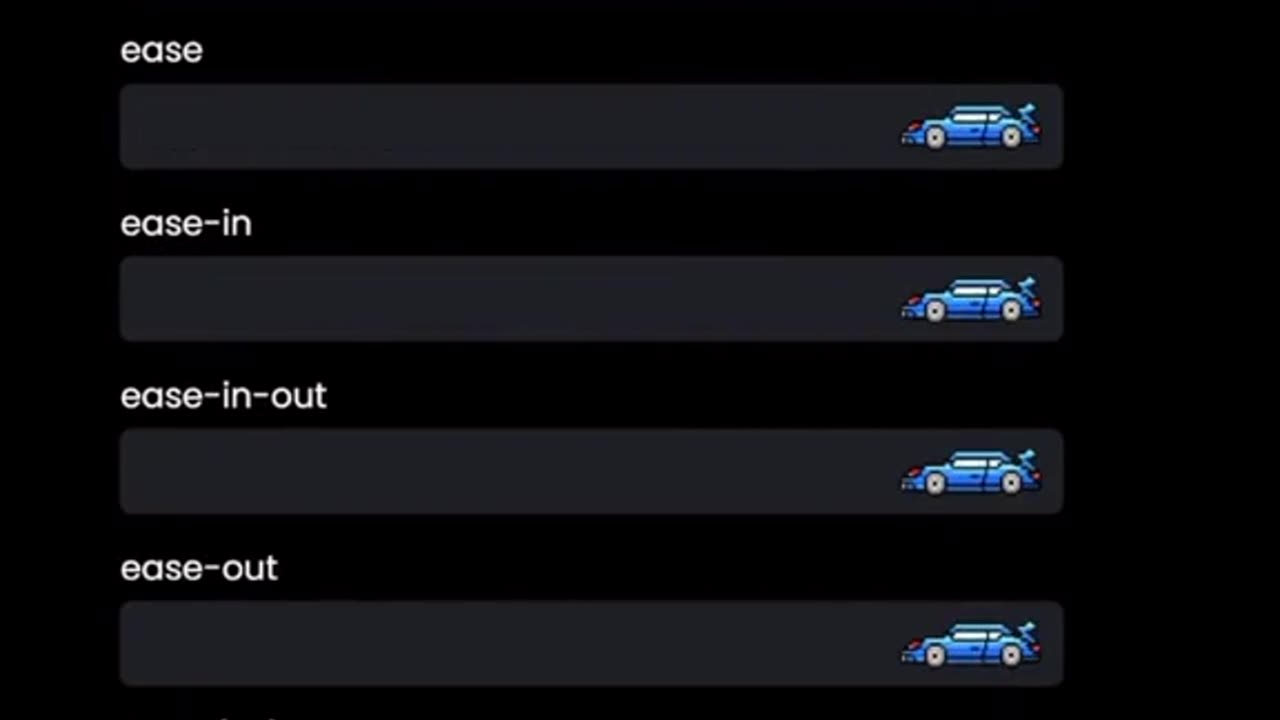
Master CSS Timing Functions for Seamless Animations
1 year ago
13
Ready to take your web design skills to the next level? In this video, Grainger Webdesign shows you how to master CSS timing functions to create smooth, eye-catching animations. Perfect for enhancing user experience and making your websites stand out. Watch now and start transforming your web projects!
Visit us at www.breckgrainger.com for more tutorials and web design services.
🔔 Subscribe for more web design tips and tricks: [Your Channel Link]
👍 Like, comment, and share your thoughts below!
Loading comments...
-
 1:11:14
1:11:14
DeVory Darkins
1 hour agoJeffries SCRAMBLES After National Gas Prices hit record low amid AFFORDABILITY CRISIS
29K23 -
 56:44
56:44
The Quartering
1 hour agoSpam Calls Are Out Of Control, Candace Hits Rock Bottom & More Poison Food
2.04K11 -
 47:44
47:44
Tucker Carlson
1 hour agoRupert Lowe Warns of the Globalist Agenda Destroying the West and the Revolution Soon to Come
3.7K39 -
 LIVE
LIVE
Sean Unpaved
2 hours agoWill Miami Be "ODD MAN OUT" Of The College Football Playoff? | UNPAVED
129 watching -
 2:04:26
2:04:26
The Culture War with Tim Pool
3 hours agoWoke Has INFECTED Goth, Punk, & Metal, MAGA Must Save the Art | The Culture War Podcast
85.3K37 -
 1:12:25
1:12:25
Steven Crowder
3 hours agoCNN Declares J6 Pipe Bomber White & Nick Fuentes Interview Reaction
210K201 -
 LIVE
LIVE
Dr Disrespect
3 hours ago🔴LIVE - DR DISRESPECT - ARC RAIDERS - FREE LOADOUT EXPERT
1,449 watching -
 1:08:35
1:08:35
Rebel News
1 hour agoPublic Safety reviewing gun grab, Migrant offenders getting lighter sentences | Rebel Roundtable
4.66K2 -
 2:27
2:27
Buddy Brown
5 hours ago $0.49 earnedREDNECK JINGLE BELLS! | Buddy Brown
4981 -
 18:38
18:38
The Illusion of Consensus
2 hours ago $0.15 earned“Those are FIGHTING words” – Dave Smith SNAPS at Alex Over Holocaust Denial Accusations
3.17K2