Premium Only Content

Watches Website Design: HTML, CSS & JS
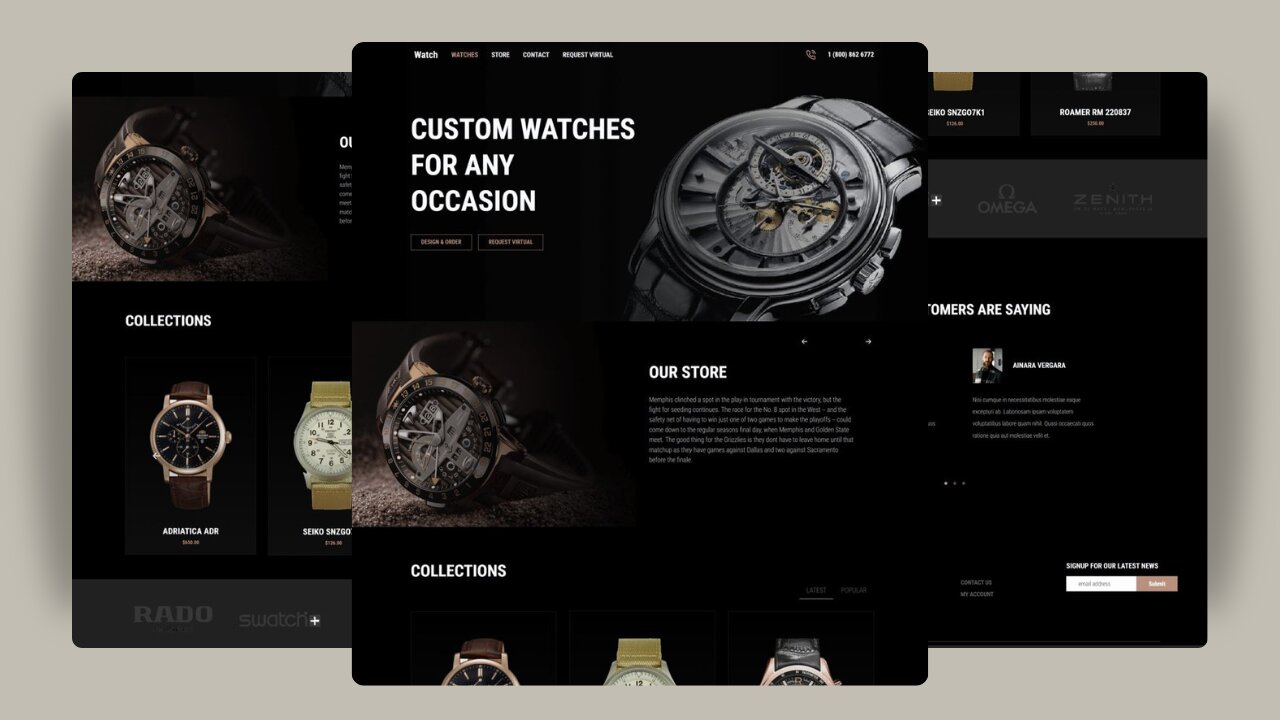
⌚ Welcome to TimeCraft, your destination for timeless elegance! In this tutorial, we'll guide you through the creation of a sophisticated Watches Website using HTML, CSS, and JavaScript. Whether you're a horology enthusiast, watch retailer, or web developer with an eye for style, this tutorial provides the perfect platform to showcase luxury timepieces, attract customers, and elevate your brand.
🌟 What You'll Create:
Set up a development environment for watch-themed web projects.
Structure the HTML for a responsive and visually appealing website.
Apply CSS styling to enhance fonts, colors, and layouts for a sleek and sophisticated design.
Implement dynamic features with JavaScript for interactive elements such as product sliders, filtering options, and shopping carts.
Design an intuitive navigation system for easy exploration of watch collections, brand stories, and contact information.
Showcase watches with high-resolution images, detailed descriptions, and pricing information to entice shoppers.
Integrate a contact form or inquiry system for visitors to request information, schedule appointments, or inquire about custom orders.
⌚ Ready to make every moment stylish? Watch the tutorial and start building your own TimeCraft Watches Website today! #HTML #CSS #JavaScript #WebDevelopment #WatchesWebsite #TimeCraft #CodingTutorial #FreeSourceCode #WebDesign #TechEducation
......................................................
Check Out:
https://noobcoder786.blogspot.com/2023/11/fast-food-website-step-by-step-source.html
.............................................
Source Code:
https://www.patreon.com/posts/watches-website-103079300?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.............................................
WhatsApp channel
https://whatsapp.com/channel/0029VaDyXTmJf05dktVfCD2u
................................................................
Starter Files Link:
https://drive.google.com/drive/folders/1LqluaahxhYBB9bSQkM7h6A3vg369HLtV?usp=sharing
-----------------------------------
Intro (0:00)
Variable Section (0:20)
Navbar Section (2:06)
Header Section (7:25)
Store Section (10:40)
Collections Section (20:04)
Gallery Section (48:19)
Testimonial Section (51:57)
Contact Section (1:04:45)
JS File (1:12:30)
Final Result (1:12:40)
...........................................
Like - Follow & Subscribe us :)
-
 LIVE
LIVE
Reidboyy
13 hours ago24/7 BO7 Camo Grind! Stream Doesn't End Until I Unlock EVERY Camo in Black Ops 7!
38 watching -
 23:46
23:46
iCkEdMeL
2 hours ago $1.18 earned🔴 Anna Kepner Case: 3AM Warning and Cabin Screaming Reveal Terrifying Timeline
2.36K1 -
 LIVE
LIVE
HomieQuest
4 hours agoLive Streaming!
93 watching -
 26:47
26:47
Degenerate Jay
5 hours ago $2.51 earnedPlaying Fallout 3 For The First Time Ever - Here's My Thoughts
12.6K4 -
 LIVE
LIVE
ItsMossy
2 hours ago🍃DEVS ARE CRACKING DOWN🍃maybe a video?🍃shrooms aren't real dude🍃ARC RAIDERS RAIDERING SO HARD🍃
34 watching -
 59:25
59:25
Jeff Ahern
4 hours ago $9.74 earnedThe Saturday Show with Jeff Ahern
75.7K17 -
 29:53
29:53
Afshin Rattansi's Going Underground
2 days agoBRICS MUST Replace the US’ Authoritarian International Financial System! (Prof. Steve Keen)
10.3K17 -
 31:27
31:27
Robbi On The Record
3 days ago $11.40 earnedWhat the Bible say about Astrology.. The Conversation Culture Has Been Avoiding | ft. JT Follows JC
44.9K12 -
 17:38
17:38
Professor Nez
4 hours ago🚨THIS IS A NATIONAL SECURITY EMERGENCY: Stephen Miller with CHILLING WARNING for AMERICA
44.2K122 -
 LIVE
LIVE
tminnzy
3 hours agoBLACK OPS 7 MULTIPLAYER ROAD TO MASTER PRESTIGE
84 watching