Premium Only Content

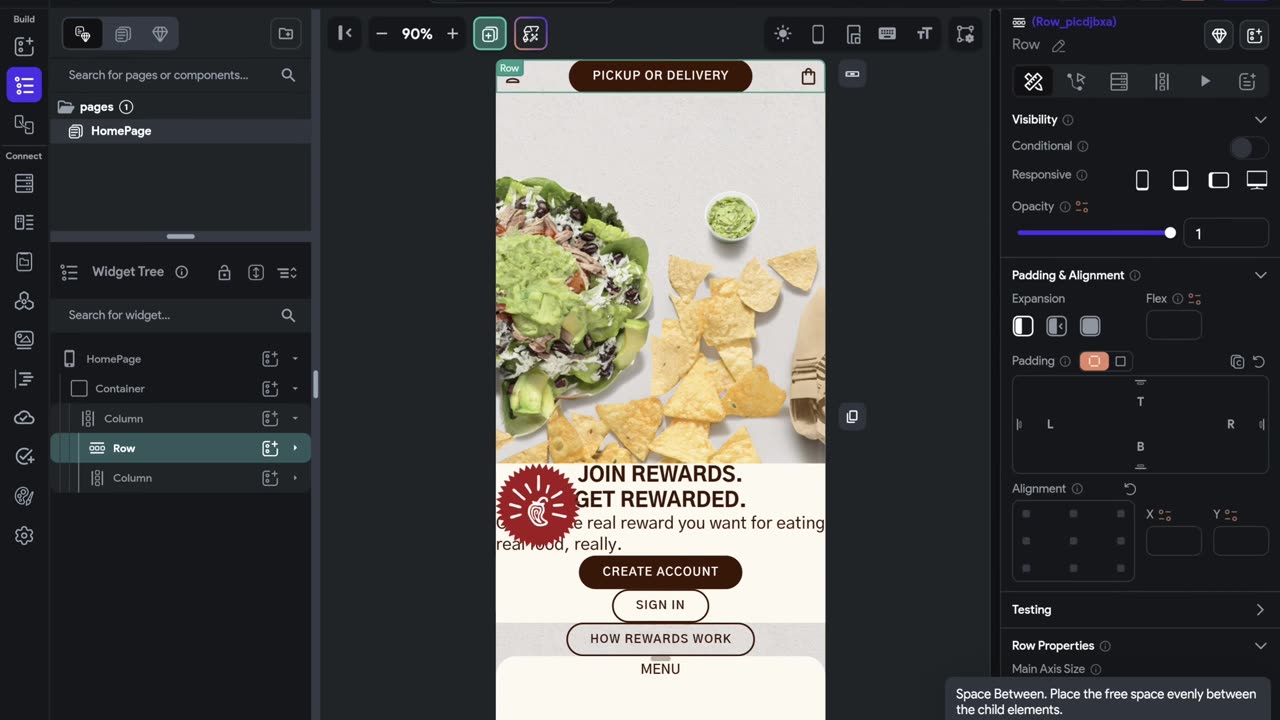
Mastering Alignment & Spacing
In this video we explain how to master alignment and spacing in FlutterFlow. This is the second video in a series on Master Layouts. First video:
Steps to Apply Alignment & Spacing:
1. Set heights and widths for widgets with specific values
2. Set alignment on columns, rows, stacks
3. Set item spacing on columns and rows
4. Set padding
Ready to try FlutterFlow for yourself? Start building your app today with a free trial 👉 https://www.flutterflow.com
Follow us on Twitter 👉
/ flutterflow
--------------
FlutterFlow is a low-code builder for native apps, bringing design and development into one tool. With drag-and-drop functionality, you can build pixel-perfect UIs and easily connect your app to live data via Firebase or APIs. Plus, you can add advanced features like push notifications, payments, animations, and more. Whether you build your own custom widgets or write custom code, FlutterFlow makes it easy to bring your app ideas to life.
Transcript
Follow along using the transcript.
-
 24:13
24:13
Jasmin Laine
11 hours agoPoilievre Can’t Stop LAUGHING—Liberals IMPLODE After U.S. Ambassador Calls Them Out
20.9K21 -
 4:04:31
4:04:31
SpartakusLIVE
8 hours agoTexas FARMBOY turned WZ PRO turned REDSEC HERO turned ARC LOOT GOBLIN
49.8K -
 2:34:18
2:34:18
Mally_Mouse
5 days ago🎮 Throwback Thursday! Let's Play: Kingdom Hearts 1 pt. 4
39.1K5 -
 25:14
25:14
Stephen Gardner
6 hours agoCLINTONS PANIC AS ARREST CALLS EXPLODE – Scott Jennings GOES OFF! 😱
44K31 -
 2:14:15
2:14:15
DLDAfterDark
4 hours ago $3.83 earnedThe AR15 BurnDown That Will Leave You Speechless!
27.6K1 -
 1:48:12
1:48:12
megimu32
5 hours agoON THE SUBJECT: Throwback Thursday | Wheel of Nostalgia Chaos!
36.4K9 -
 2:32:11
2:32:11
Flyover Conservatives
1 day agoTrojan Horse in the Big Apple? Prophetic Warning w/ Robin D. Bullock | FOC Show
39.7K14 -
 1:31:48
1:31:48
Precision Rifle Network
1 day agoS5E6 Guns & Grub - The Boys Are Back!
19.5K8 -
 4:29:29
4:29:29
SynthTrax & DJ Cheezus Livestreams
4 days agoLumines - Arise - DJ Cheezus Birthday Stream
26.2K2 -
 1:00:41
1:00:41
Glenn Greenwald
10 hours agoEXCLUSIVE: Succession Actress & Podcast Host Dasha Nekrasova Speaks Out About Hollywood Cancellation Over Fuentes Interview | SYSTEM UPDATE #549
123K110