Premium Only Content

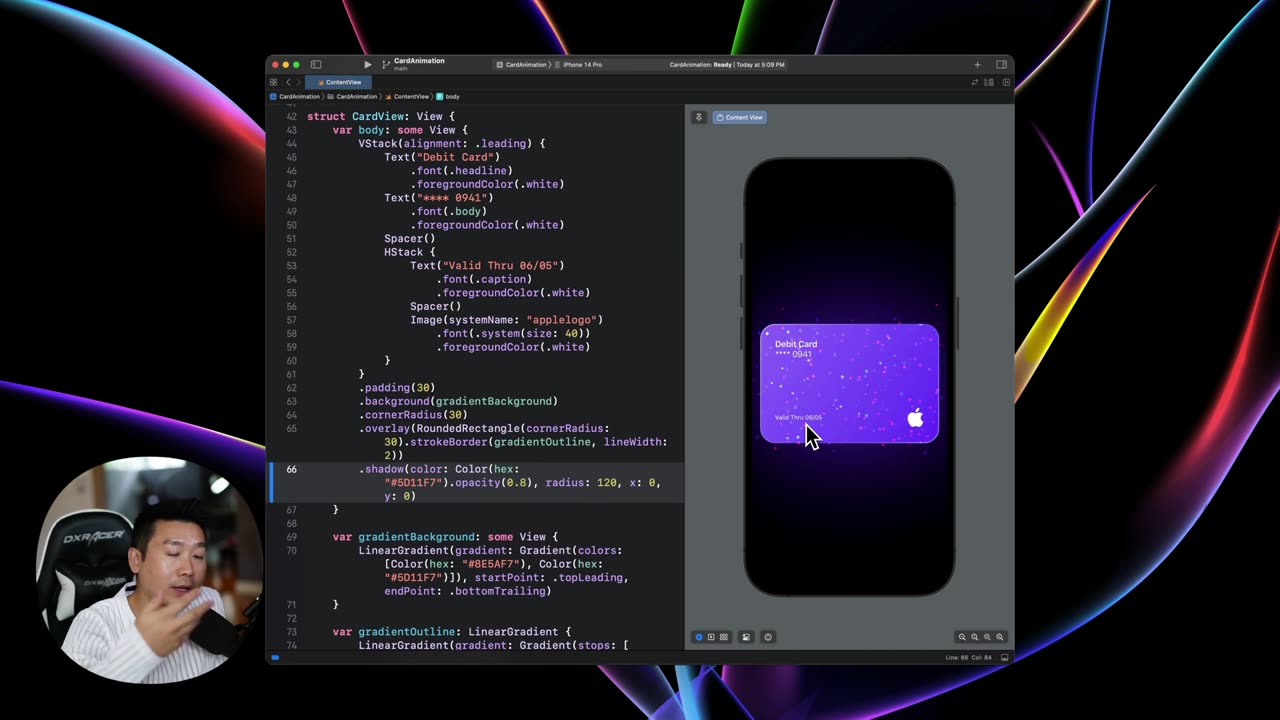
10. SwiftUI Card Interactive Particles
"Card Interactive Particles" refers to a dynamic and engaging design element in digital interfaces, where particles within or around a card-like structure respond to user interactions. This design concept is used to create a more immersive and interactive user experience, adding an element of real-time responsiveness to the standard card layout.
Here's a brief overview:
User Interaction: The key feature of interactive particles is their responsiveness to user actions. This could include mouse movements, clicks, taps, or swipes. For instance, particles might gravitate towards the cursor as it moves over the card, or they might scatter when the card is clicked.
Visual Dynamics: These particles can vary in shape, size, and color, creating a visually engaging experience. Their movement can be subtle, like a gentle floating effect, or more pronounced, depending on the desired impact.
Enhanced Engagement: By responding to user inputs, these particles make the user feel more connected to the interface. This can be particularly effective in drawing attention to specific areas of a website or app, like a call-to-action button or a key piece of information.
Implementation: Implementing interactive particles often involves a combination of HTML, CSS, and JavaScript for web applications, or platform-specific technologies for mobile apps. Frameworks and libraries such as p5.js, Three.js, or SwiftUI for iOS, can be instrumental in creating these effects.
Purposeful Design: While they add a layer of sophistication, it's crucial that the use of interactive particles serves a purpose, aligning with the overall design and user experience strategy. They should enhance, not detract from, the user's ability to interact with the main content.
Performance Balance: It's important to ensure that the animations are optimized for performance. Overly complex or resource-intensive animations could lead to sluggishness, especially on less powerful devices.
In summary, Card Interactive Particles are a modern and innovative way to enhance digital interfaces, offering a more engaging and responsive user experience. They exemplify how interactive design can be used to not only capture attention but also to create a memorable and enjoyable interaction for the user.
-
 LIVE
LIVE
Spartan
2 hours agoOMiT Spartan | Watching TSM 5K with chat + Black Myth Wukong + Ranked on Infinite Maybe
67 watching -
![🔴[LIVE] Sept RCP #27💜 [English Chat] 😍DGG-a-Thon! Forever Skies maybe other game later ....💜](https://1a-1791.com/video/fwe2/ee/s8/1/0/t/e/m/0temz.0kob-small-LIVE-Sept-RCP-27-English-Ch.jpg) LIVE
LIVE
Deaf Gamer Girl
2 hours ago🔴[LIVE] Sept RCP #27💜 [English Chat] 😍DGG-a-Thon! Forever Skies maybe other game later ....💜
39 watching -
 1:00:24
1:00:24
Jeff Ahern
8 hours ago $7.19 earnedThe Sunday Show with Jeff Ahern
57.5K15 -
 4:30:10
4:30:10
OhHiMark1776
6 hours ago🟢 09-28-25 ||||| Act 3 Continue ||||| Baldur's Gate 3 (2023)
40K4 -
 2:04:33
2:04:33
DooM49
6 hours ago12 Days until Battlefield 6
41.9K1 -
 17:23
17:23
Russell Brand
2 days agoThey couldn't handle this...
161K335 -
 18:18
18:18
DeVory Darkins
1 day ago $43.79 earnedPortland gets NIGHTMARE NEWS as Trump orders Troops to crush violent rioters
98.1K393 -
 1:32:21
1:32:21
JTtheSG
6 hours agoLIVE Replay - Ready To Play VOID BREAKER
29K -
 4:43:17
4:43:17
DoldrumDan
9 hours agoNEW STREAM SCHEDULE 3PM EST TO 7PM EST EVERY DAY
49.5K5 -
 3:45:41
3:45:41
Sgt Wilky Plays
8 hours agoSunday Finals | Regiment Donor Drive
29.5K1