Premium Only Content

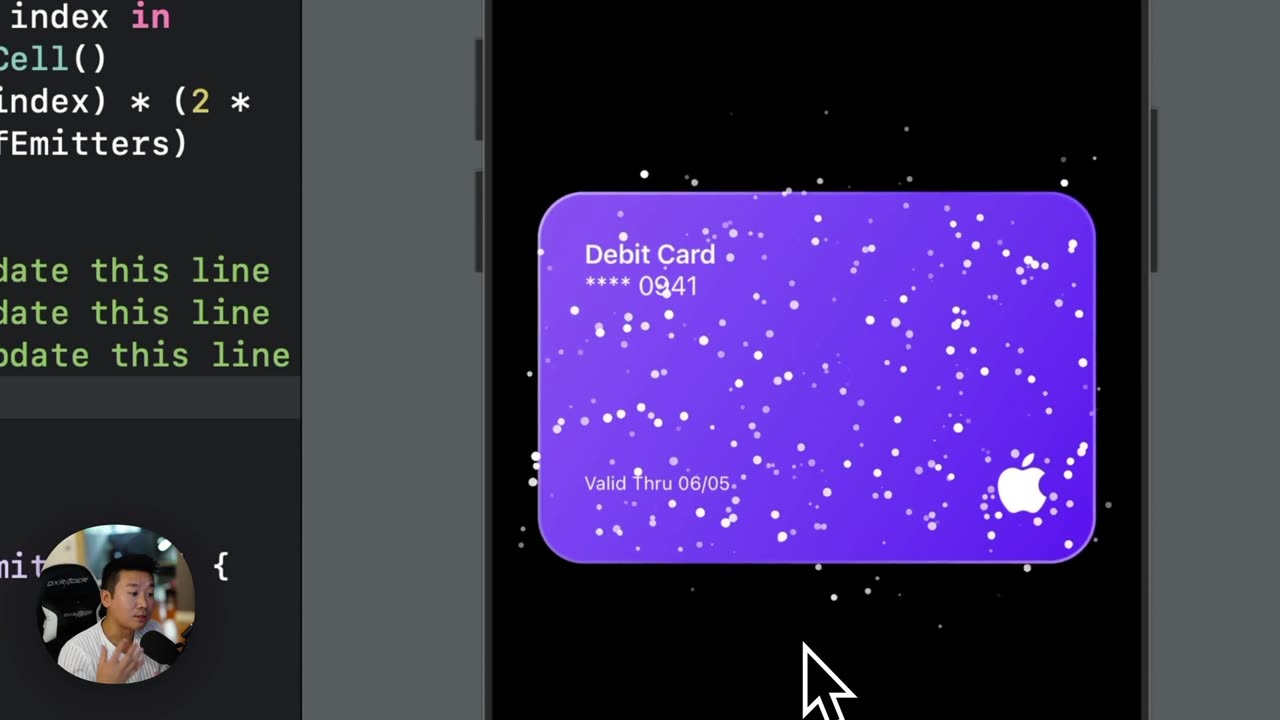
09. SwiftUI Card Animated Particles
"Card Animated Particles" typically refers to a visually captivating design element used in digital interfaces, where particles move or animate within or around a card-like structure. This design is often employed to create a dynamic, engaging user experience, adding a layer of sophistication and interactivity to the standard card layout.
Here's a brief overview of the concept:
Visual Appeal: The animated particles can range from simple dots to complex shapes, moving in patterns or reacting to user interactions. This animation adds depth and visual interest to the card, making it more attention-grabbing.
Interactivity: In some implementations, these particles may respond to user actions, such as moving the cursor over the card or clicking/tapping on it. This interactivity can enhance user engagement and provide a more immersive experience.
Purpose and Usage: Animated particles on cards are often used in websites, mobile apps, and digital presentations to highlight important information, showcase products, or simply to add aesthetic value. They are particularly popular in creative industries, tech startups, and modern web design.
Technology: Creating these effects typically involves a combination of HTML, CSS, and JavaScript when used in web development, or corresponding technologies in app development. Libraries like p5.js, Three.js, or SwiftUI for iOS apps can be used to create and control these animations.
Performance Considerations: While visually appealing, it's important to balance the complexity of the animation with performance, ensuring that the animations don't slow down the website or app, especially on lower-end devices.
In summary, Card Animated Particles bring a dynamic and modern feel to digital interfaces, enhancing the user experience through engaging visuals and interactivity. They are a testament to the evolving nature of digital design, where aesthetics and user engagement go hand in hand.
-
 1:11:28
1:11:28
vivafrei
4 hours agoMatt Taibbi Getting "Westfalled"? Kathy Hochul Fighting for Illegals! Mamdani Minority Report & MORE
85.7K50 -
 2:03:39
2:03:39
Pop Culture Crisis
4 hours agoWTF Happened to Miley Cyrus? HARRY POTTER Set Images, Sydney Sweeney Hater EXPOSED | Ep. 901
30.5K21 -
 10:17
10:17
MattMorseTV
5 hours ago $7.13 earnedTrump's DOJ just DROPPED a NUKE.
39.1K38 -
 11:07
11:07
Politibrawl
12 days agoRepublican rising star DESTROYS theatrical Democrat in front of the entire world
79.4K30 -
 4:42:30
4:42:30
StoneMountain64
6 hours agoOnly game with BETTER desctruction than Battlefield?
53.6K -
 4:51:37
4:51:37
Viss
7 hours ago🔴LIVE - Viss & Dr Disrespect Take on The 5 Win Minimum PUBG Challenge!
27.5K2 -

sophiesnazz
3 hours ago $0.63 earnedLETS TALK ABOUT BO7 !socials !specs
20.2K -
 1:12:05
1:12:05
The Quartering
6 hours agoToday's Breaking News!
87.5K47 -
 8:20:24
8:20:24
GritsGG
9 hours agoWin Streaking! Most Wins 3390+ 🧠
55.9K2 -
 2:20:00
2:20:00
Tucker Carlson
7 hours agoDave Collum: Financial Crisis, Diddy, Energy Weapons, QAnon, and the Deep State’s Digital Evolution
128K118