Premium Only Content

09. SwiftUI Card Animated Particles
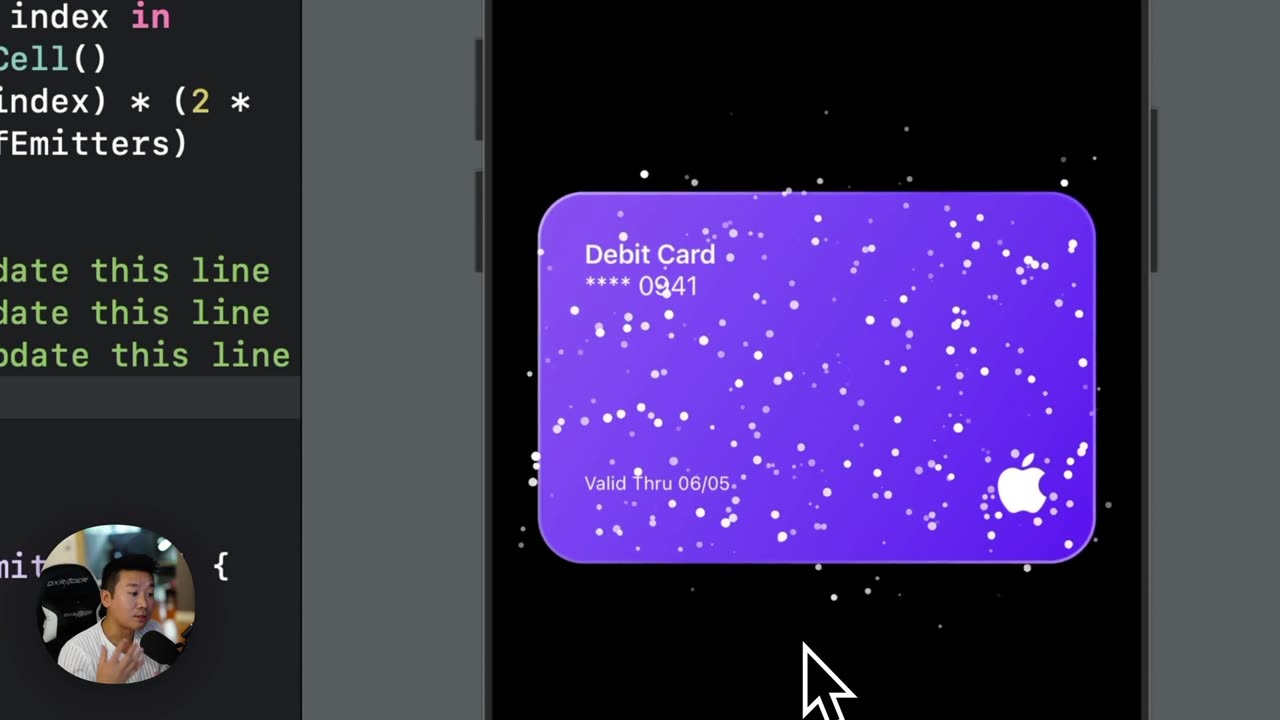
"Card Animated Particles" typically refers to a visually captivating design element used in digital interfaces, where particles move or animate within or around a card-like structure. This design is often employed to create a dynamic, engaging user experience, adding a layer of sophistication and interactivity to the standard card layout.
Here's a brief overview of the concept:
Visual Appeal: The animated particles can range from simple dots to complex shapes, moving in patterns or reacting to user interactions. This animation adds depth and visual interest to the card, making it more attention-grabbing.
Interactivity: In some implementations, these particles may respond to user actions, such as moving the cursor over the card or clicking/tapping on it. This interactivity can enhance user engagement and provide a more immersive experience.
Purpose and Usage: Animated particles on cards are often used in websites, mobile apps, and digital presentations to highlight important information, showcase products, or simply to add aesthetic value. They are particularly popular in creative industries, tech startups, and modern web design.
Technology: Creating these effects typically involves a combination of HTML, CSS, and JavaScript when used in web development, or corresponding technologies in app development. Libraries like p5.js, Three.js, or SwiftUI for iOS apps can be used to create and control these animations.
Performance Considerations: While visually appealing, it's important to balance the complexity of the animation with performance, ensuring that the animations don't slow down the website or app, especially on lower-end devices.
In summary, Card Animated Particles bring a dynamic and modern feel to digital interfaces, enhancing the user experience through engaging visuals and interactivity. They are a testament to the evolving nature of digital design, where aesthetics and user engagement go hand in hand.
-
 LIVE
LIVE
The Mike Schwartz Show
3 hours agoTHE MIKE SCHWARTZ SHOW Evening Edition 09-15-2025
5,110 watching -
 LIVE
LIVE
LIVE WITH CHRIS'WORLD
4 hours agoLIVE WITH CHRIS'WORLD - They Just Created 1 Million Charlie Kirks
161 watching -
 LIVE
LIVE
Quite Frankly
6 hours agoStaggering Evil, Official Stories & Open Lines | Rich Baris 9/15/25
864 watching -
 1:09:33
1:09:33
TheCrucible
4 hours agoThe Extravaganza! EP: 36 (9/15/25)
154K12 -
 1:13:06
1:13:06
Candace Show Podcast
3 hours agoThey Are Lying About Charlie Kirk. | Candace Ep 235
75.9K298 -
 1:47:40
1:47:40
Kim Iversen
3 hours agoWas There a Second Shooter in the Charlie Kirk Attack?
46K53 -
 DVR
DVR
Redacted News
4 hours ago“They’re NOT stopping with Charlie Kirk!” JD Vance TORCHES violent leftists | Redacted
230K94 -
 39:45
39:45
Kimberly Guilfoyle
3 hours agoCharlie's Legacy and Our Mission | Ep.253
44.6K12 -
 10:06
10:06
Tundra Tactical
4 hours ago $0.50 earnedWhats The Deal With New Guns In 2025 Part 2
13.8K -
 1:13:10
1:13:10
The Amber May Show
5 hours ago $0.74 earnedCharlie Kirk Murder Probe EXPLODES | FBI, FEMA, & SCOTUS Shake the Nation
10K6