Premium Only Content

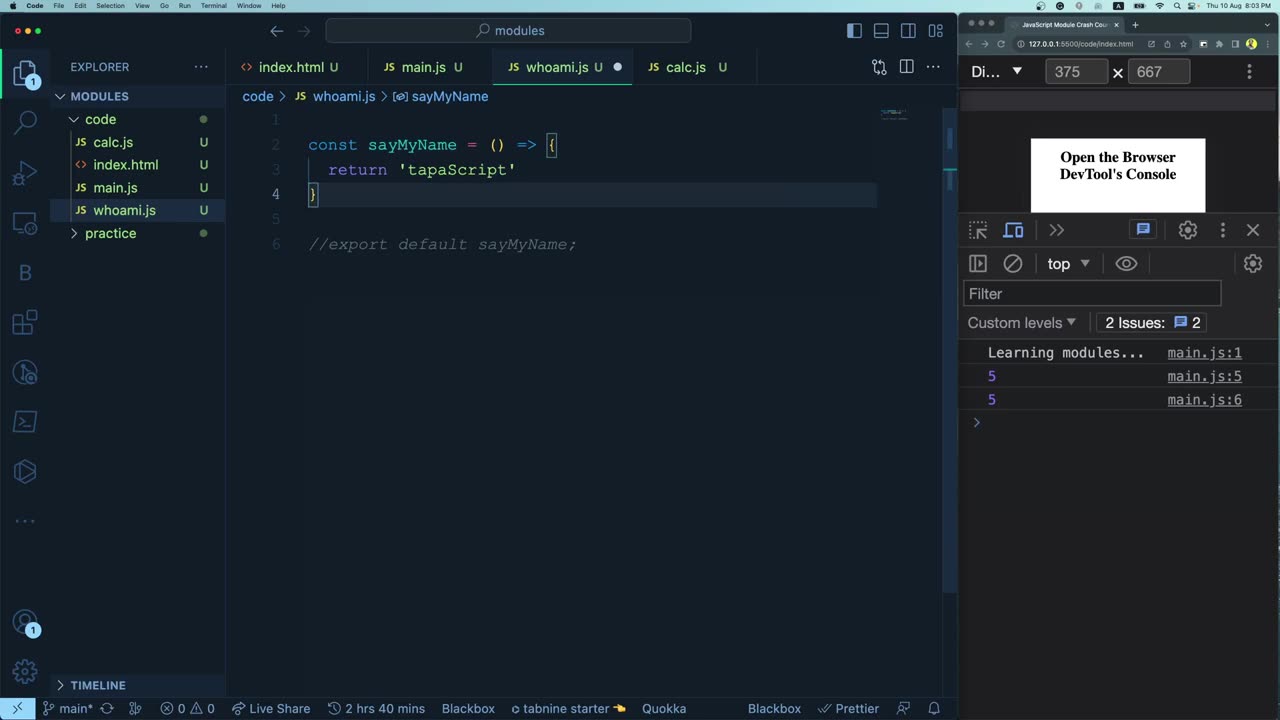
Episode 01: JavaScript Modules Crash Course
Learn about JavaScript Module Crash Course. Modules are fundamental concepts in JavaScript before you learn any other library or framework like React, Angular, Vue.js, Node.js, etc. By the end of this video, you'll be able to use modules to add flexibility, reusability, and power to your code.
⭐️ Contents ⭐️
⌨️ (00:00) Welcome to JavaScript Module Crash Course
⌨️ (00:30) How to Take This Course?
⌨️ (01:01) What are Modules in JavaScript, and Why to Use?
⌨️ (04:51) What are Exports and Imports in JavaScript Module?
⌨️ (13:07) What are Default and Named Module Exports in JavaScript?
⌨️ (20:27) What are Aliases in JavaScript Module Import?
⌨️ (22:52) What are Namespaces in JavaScript Module?
⌨️ (25:30) What is Combined Export in JavaScript Module?
⌨️ (32:12) What is Dynamic Import in JavaScript Module?
⌨️ (38:59) How to Handle Multiple Imports Using JavaScript Promise APIs?
⌨️ (44:57) What is Tree Shaking & How Does It Help?
⌨️ (46:50) What's Next & Where to Go From Here?
🎉 Thanks to our Champion and Sponsor supporters:
👾 davthecoder
👾 jedi-or-sith
👾 南宮千影
👾 Agustín Kussrow
👾 Nattira Maneerat
👾 Heather Wcislo
👾 Serhiy Kalinets
👾 Justin Hual
👾 Otis Morgan
👾 Oscar Rahnama
-
 35:54
35:54
The Mel K Show
3 hours agoMel K & Tim James | Healing is an Inside Job | 9-14-25
18.2K2 -
 LIVE
LIVE
IsaiahLCarter
6 hours ago $0.87 earnedCharlie Kirk, American Martyr (with Mikale Olson) || APOSTATE RADIO 028
426 watching -
 16:43
16:43
Mrgunsngear
10 hours ago $1.35 earnedKimber 2K11 Pro Review 🇺🇸
7.63K11 -
 13:40
13:40
Michael Button
1 day ago $0.33 earnedThe Strangest Theory of Human Evolution
5.34K10 -
 10:19
10:19
Blackstone Griddles
1 day agoMahi-Mahi Fish Tacos on the Blackstone Griddle
4.27K1 -
 23:51
23:51
Jasmin Laine
1 day ago“Stop Wasting My Time!”—Trump's BRUTAL WARNING To Canada As Poilievre ROASTS CBC LIVE
4.12K22 -
 9:54
9:54
Millionaire Mentor
1 day agoNBC Host EXPOSES JB Pritzker For Saying This About Trump
1.83K4 -
 1:35:39
1:35:39
SB Mowing
2 days agoIt took the WHOLE NEIGHBORHOOD to uncover this yards SHOCKING SECRET
86.8K61 -
 12:52
12:52
ROSE UNPLUGGED
23 hours agoFrom Vision to Legacy: Charlie Kirk
54.1K19 -
 1:14:22
1:14:22
Jeff Ahern
7 hours ago $11.43 earnedThe Sunday Show with Jeff Ahern
80.3K30