Premium Only Content

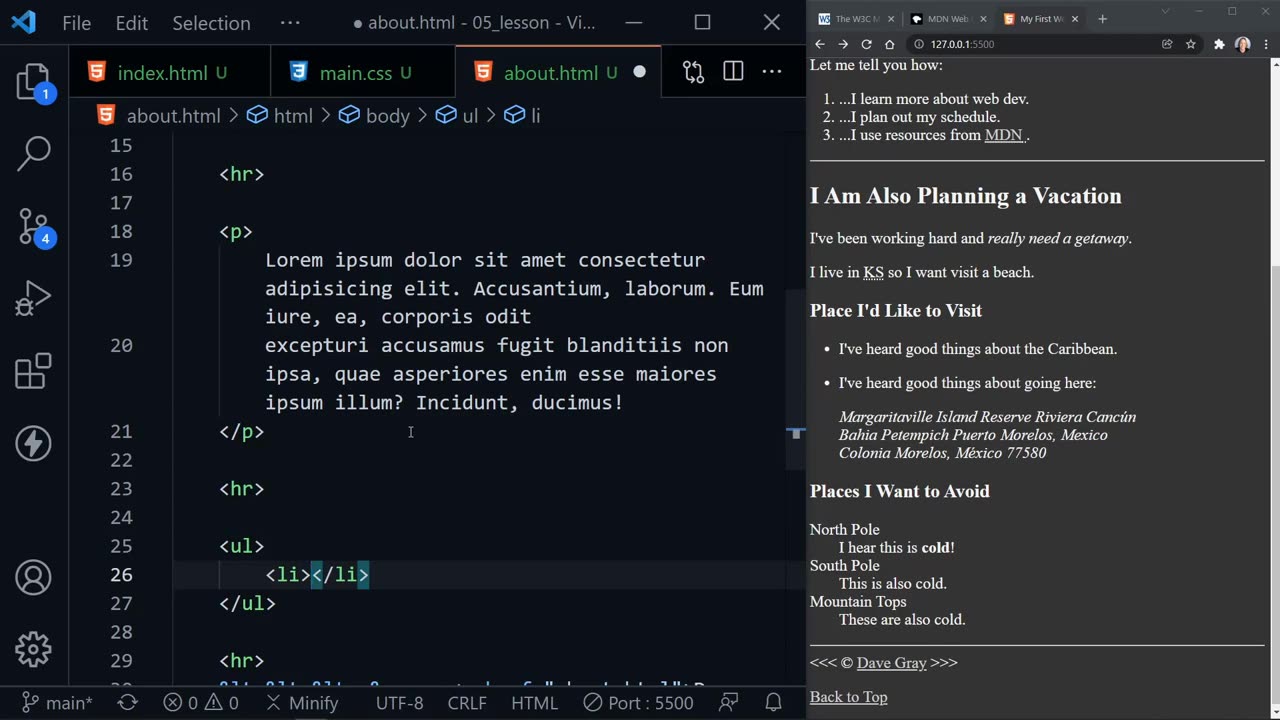
HTML Full Course for Beginners | Complete All-in-One Tutorial | 4 Hours
Web Dev Roadmap for Beginners (Free!): https://bit.ly/DaveGrayWebDevRoadmap
This HTML Full Course for Beginners is an all-in-one beginner tutorial and complete course full of just over 4 hours of HTML code and instruction to help you learn web development skills. This course teaches HTML5. Think of this HTML full course tutorial as a HTML5 video textbook with 10 clearly defined chapters.
⭐ Become a full-stack web dev with Zero To Mastery Courses:
- The Complete Web Developer: https://bit.ly/WebDevMaster
- The Complete Web Designer: https://bit.ly/CompWebDesign
- Junior to Senior Dev Roadmap: https://bit.ly/WebDevRoadmap-JrtoSr
🚩 Subscribe ➜ https://bit.ly/3nGHmNn
❗ During the tutorial I mention several resources to be provided "in the description below" including links to source code for the various chapters. I have put all of these resource links in one GitHub repository.
🔗 All Resources for this HTML Tutorial Series: https://github.com/gitdagray/html_course
📬 Course Updates ➜ https://courses.davegray.codes/
HTML Full Course for Beginners:
(0:00:00) Intro
(0:00:41) Chapter 1: Start Here
(0:19:58) Chapter 2: Head Element
(0:28:48) Chapter 3: Text Basics
(0:49:31) Chapter 4: List Types
(0:59:40) Chapter 5: Add Links
(1:30:24) Chapter 6: Add Images
(2:00:43) Chapter 7: Semantic Tags
(2:24:39) Chapter 8: Create Tables
(2:40:27) Chapter 9: Forms & Inputs
(3:25:01) Chapter 10: HTML Project
⚙ Web Dev Tools:
Chrome Browser: https://www.google.com/chrome/
Dark New Tab Chrome Extension: https://chrome.google.com/webstore/de...
Visual Studio Code (VS Code): https://code.visualstudio.com/
Live Server Extension: https://marketplace.visualstudio.com/...
Prettier VS Code Extension: https://marketplace.visualstudio.com/...
vscode-icons VS Code Extension: https://marketplace.visualstudio.com/...
Github Themes VS Code Extension: https://marketplace.visualstudio.com/...
W3C HTML Validator: https://validator.w3.org/
HTML5 Outliner: https://chrome.google.com/webstore/de...
📚 References:
MDN HTML: https://developer.mozilla.org/en-US/d...
MDN HTML Elements Reference: https://developer.mozilla.org/en-US/d...
HTML Entities Character Chart: https://html.spec.whatwg.org/multipag...
🚀 Semantic HTML References:
MDN Web Glossary for Semantics: https://developer.mozilla.org/en-US/d...
w3Schools Semantic HTML: https://www.w3schools.com/html/html5_...
MDN Document and website structure: https://developer.mozilla.org/en-US/d...
🚀 HTML Table References:
MDN Table Basics: https://developer.mozilla.org/en-US/d...
MDN Advanced Tables and Accessibility: https://developer.mozilla.org/en-US/d...
🚀 HTML Forms References:
MDN Web Forms: https://developer.mozilla.org/en-US/d...
MDN Form Element: https://developer.mozilla.org/en-US/d...
✅ Follow Me:
Github: https://github.com/gitdagray
Twitter: https://twitter.com/yesdavidgray
LinkedIn: https://www.linkedin.com/in/davidagray/
Blog: https://yesdavidgray.com
Reddit: https://www.reddit.com/user/DaveOnEleven
☕ Buy Me A Coffee: https://www.buymeacoffee.com/davegray
Was this HTML full course with 4 hours of instruction helpful? If so, please share. Let me know your thoughts in the comments.
#html #full #course
-
 1:03:28
1:03:28
Russell Brand
4 hours agoCan You Really Take an Unbiased Look at Hitler? - SF624
135K96 -
 12:39
12:39
Michael Button
6 hours ago $1.47 earnedAn Entire Civilization Might Be Buried Under the Sahara
23.9K8 -
 4:38
4:38
Michael Heaver
12 hours agoShifting UK Triggers Rapid REVOLUTION
20.9K1 -
 58:53
58:53
The White House
4 hours agoPress Secretary Karoline Leavitt Briefs Members of the Media, July 31, 2025
38.6K40 -
 5:48:07
5:48:07
JuicyJohns
8 hours ago $3.31 earned🟢#1 REBIRTH PLAYER 10.2+ KD🟢$500 GIVEAWAY SATURDAY!
84.3K6 -
 2:08:15
2:08:15
IrishBreakdown
4 hours agoNotre Dame Fall Camp Practice Report
24.7K1 -
 1:04:08
1:04:08
Timcast
4 hours agoPelosi MELTS DOWN After Trump Accuses Her Of INSIDER TADING, PELOSI ACT Moves Forward
165K99 -
 1:54:53
1:54:53
Steven Crowder
7 hours ago🔴 Is the Sig Sauer P320 Killing People & Trump Wins the Trade War: Guest Brandon Herrera
364K286 -
 1:09:57
1:09:57
Rebel News
4 hours agoCanada to recognize Palestine, US trade deadline looms, Charter-protected bike lanes | Rebel Roundup
29.7K13 -
 1:00:16
1:00:16
TheAlecLaceShow
4 hours agoGuest: Roger Stone | Kash Patel Finds Hoax Docs in Secret FBI Room | The Alec Lace Show
21K5