Premium Only Content

HTML Full Course for Beginners | Complete All-in-One Tutorial | 4 Hours
Web Dev Roadmap for Beginners (Free!): https://bit.ly/DaveGrayWebDevRoadmap
This HTML Full Course for Beginners is an all-in-one beginner tutorial and complete course full of just over 4 hours of HTML code and instruction to help you learn web development skills. This course teaches HTML5. Think of this HTML full course tutorial as a HTML5 video textbook with 10 clearly defined chapters.
⭐ Become a full-stack web dev with Zero To Mastery Courses:
- The Complete Web Developer: https://bit.ly/WebDevMaster
- The Complete Web Designer: https://bit.ly/CompWebDesign
- Junior to Senior Dev Roadmap: https://bit.ly/WebDevRoadmap-JrtoSr
🚩 Subscribe ➜ https://bit.ly/3nGHmNn
❗ During the tutorial I mention several resources to be provided "in the description below" including links to source code for the various chapters. I have put all of these resource links in one GitHub repository.
🔗 All Resources for this HTML Tutorial Series: https://github.com/gitdagray/html_course
📬 Course Updates ➜ https://courses.davegray.codes/
HTML Full Course for Beginners:
(0:00:00) Intro
(0:00:41) Chapter 1: Start Here
(0:19:58) Chapter 2: Head Element
(0:28:48) Chapter 3: Text Basics
(0:49:31) Chapter 4: List Types
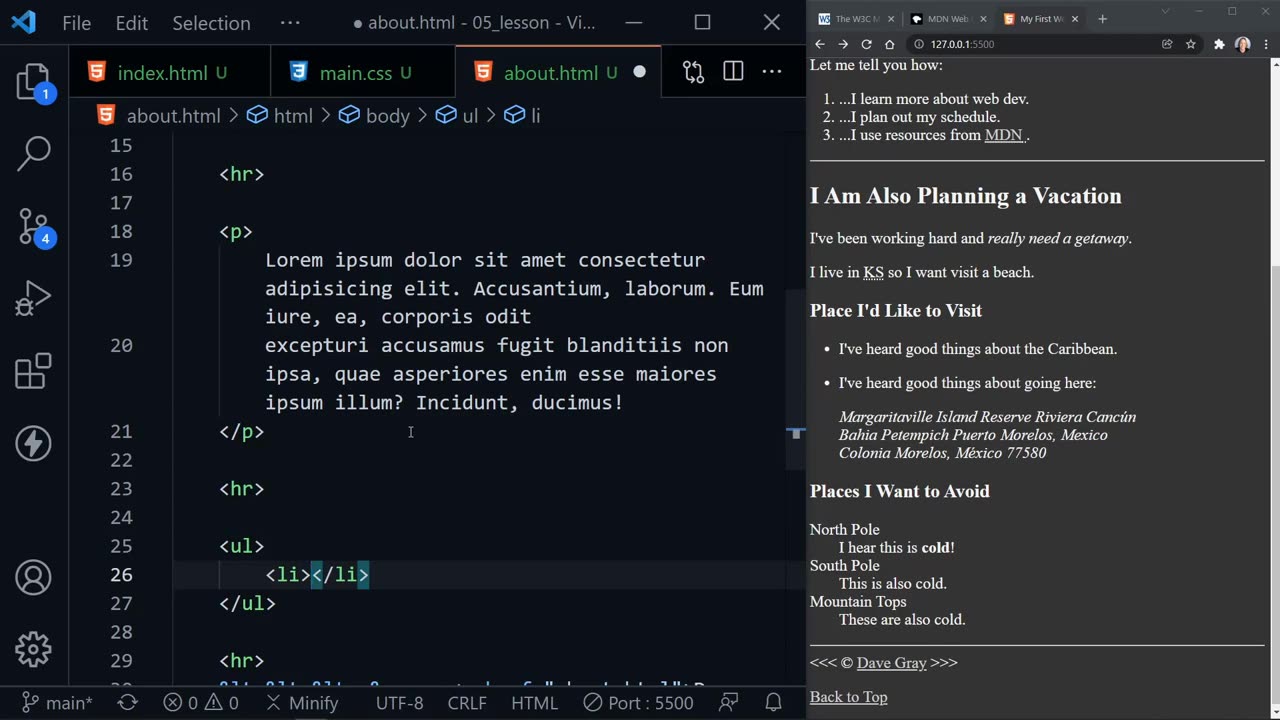
(0:59:40) Chapter 5: Add Links
(1:30:24) Chapter 6: Add Images
(2:00:43) Chapter 7: Semantic Tags
(2:24:39) Chapter 8: Create Tables
(2:40:27) Chapter 9: Forms & Inputs
(3:25:01) Chapter 10: HTML Project
⚙ Web Dev Tools:
Chrome Browser: https://www.google.com/chrome/
Dark New Tab Chrome Extension: https://chrome.google.com/webstore/de...
Visual Studio Code (VS Code): https://code.visualstudio.com/
Live Server Extension: https://marketplace.visualstudio.com/...
Prettier VS Code Extension: https://marketplace.visualstudio.com/...
vscode-icons VS Code Extension: https://marketplace.visualstudio.com/...
Github Themes VS Code Extension: https://marketplace.visualstudio.com/...
W3C HTML Validator: https://validator.w3.org/
HTML5 Outliner: https://chrome.google.com/webstore/de...
📚 References:
MDN HTML: https://developer.mozilla.org/en-US/d...
MDN HTML Elements Reference: https://developer.mozilla.org/en-US/d...
HTML Entities Character Chart: https://html.spec.whatwg.org/multipag...
🚀 Semantic HTML References:
MDN Web Glossary for Semantics: https://developer.mozilla.org/en-US/d...
w3Schools Semantic HTML: https://www.w3schools.com/html/html5_...
MDN Document and website structure: https://developer.mozilla.org/en-US/d...
🚀 HTML Table References:
MDN Table Basics: https://developer.mozilla.org/en-US/d...
MDN Advanced Tables and Accessibility: https://developer.mozilla.org/en-US/d...
🚀 HTML Forms References:
MDN Web Forms: https://developer.mozilla.org/en-US/d...
MDN Form Element: https://developer.mozilla.org/en-US/d...
✅ Follow Me:
Github: https://github.com/gitdagray
Twitter: https://twitter.com/yesdavidgray
LinkedIn: https://www.linkedin.com/in/davidagray/
Blog: https://yesdavidgray.com
Reddit: https://www.reddit.com/user/DaveOnEleven
☕ Buy Me A Coffee: https://www.buymeacoffee.com/davegray
Was this HTML full course with 4 hours of instruction helpful? If so, please share. Let me know your thoughts in the comments.
#html #full #course
-
 3:21:38
3:21:38
The Charlie Kirk Show
6 hours agoJUDGMENT DAY 2025: The Election Results Stream
175K72 -
 3:51:07
3:51:07
MattMorseTV
7 hours ago $0.75 earned🔴Election Day LIVE COVERAGE.🔴
85.6K47 -
 1:16:51
1:16:51
Flyover Conservatives
23 hours agoSHOCKING DATA REVEALS: Young Voters Are Done With the Old GOP - Mark Mitchell, Rasmussen Reports | FOC Show
32.7K16 -
 1:15:28
1:15:28
Sarah Westall
6 hours agoGrooming is Protected and Encouraged by the System – Michelle Peterson and Mike Adamovich
25.4K9 -

Akademiks
4 hours agoKendrick tries to Flip the Bots on DRAKE? WHo Beats Jay z in a verzuz. Blueface finally free!
33.5K6 -
 1:38:16
1:38:16
Professor Nez
9 hours ago🚨ELECTION NIGHT 2025 LIVE! Massive Upsets Brewing in New York, New Jersey & Virginia!
30K9 -
 4:48:50
4:48:50
Due Dissidence
12 hours agoLIVE: ELECTION RESULTS From NYC, NJ, and VA - Trump Approval CRATERS, Kash's Private Jet CRASH OUT
47.2K20 -
 12:50
12:50
Demons Row
5 hours ago $0.04 earnedBikers of New Jersey 💀🏍️ Pagans, Thunder Guards, and Thug Riders
24.1K6 -
 42:31
42:31
Stephen Gardner
8 hours ago🔥Old Obama Video RESURFACES - His Own Words CONDEMNED Him! Trump Gains MASSIVE Momentum!!
30.5K30 -
 13:09:35
13:09:35
LFA TV
1 day agoLIVE & BREAKING NEWS! | TUESDAY 11/4/25
174K38