Premium Only Content

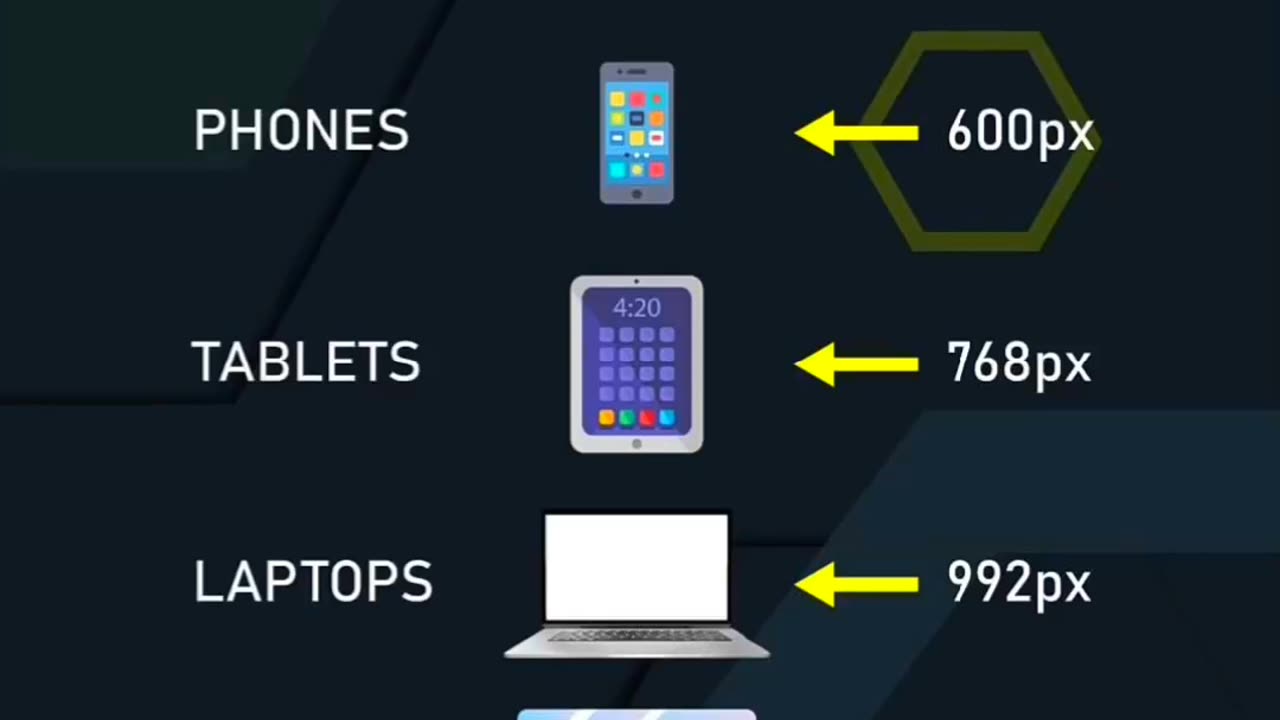
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS
Learn how to create responsive web designs by mastering the concept of screen size breakpoints using CSS media queries. In this tutorial, we'll explore how to adapt your website layout and styling based on different device screen sizes, such as desktops, tablets, and mobile devices. Discover the key principles behind responsive design and how to define breakpoints using CSS media queries. With practical examples and tips, you'll gain the knowledge and skills to make your website look great on any screen, ensuring a seamless user experience across various devices. Join us and unlock the secrets of responsive screen size breakpoints in this comprehensive tutorial.
-
 1:04:32
1:04:32
Timcast
1 hour agoTrump Preps INSURRECTION ACT, WINS In Court, Will Deploy National Guard To Chicago
47.3K43 -
 LIVE
LIVE
Side Scrollers Podcast
2 hours agoDEI’s FINAL BOSS EXPOSED + Book Publisher REVERSES Cancel Attempt + More | Side Scrollers
816 watching -
 LIVE
LIVE
Viss
3 hours ago🔴LIVE - Acquire PUBG Tactics Acquire Chicken Dinners! - PUBG 101
99 watching -
 LIVE
LIVE
Barry Cunningham
2 hours agoPRESIDENT TRUMP MEETS WITH CANADIAN PRIME MINISTER MARK CARNEY
954 watching -
 1:48:42
1:48:42
Steven Crowder
4 hours agoDid You Vote for This: Why The Podcast Bros are Turning on Trump
239K278 -
 1:08:40
1:08:40
The Rubin Report
2 hours agoListen to ‘The View’ Crowd Gasp as Whoopi Tells Super Bowl Crowd to Do This
20.3K48 -
 LIVE
LIVE
LFA TV
15 hours agoLIVE & BREAKING NEWS! | TUESDAY 10/7/25
3,796 watching -
 LIVE
LIVE
Rebel News
55 minutes agoTamara Lich sentencing, Two years since Hamas attack, Carney meets Trump | Rebel Roundup
413 watching -
 LIVE
LIVE
TheAlecLaceShow
1 hour agoICE Under Siege in Chicago & Portland | Guests: Douglass Mackey & Wid Lyman | The Alec Lace Show
45 watching -
 LIVE
LIVE
The Mel K Show
1 hour agoMORNINGS WITH MEL K -Overwhelming Evidence of Grand Conspiracy Against We the People 10-7-25
868 watching
