Premium Only Content

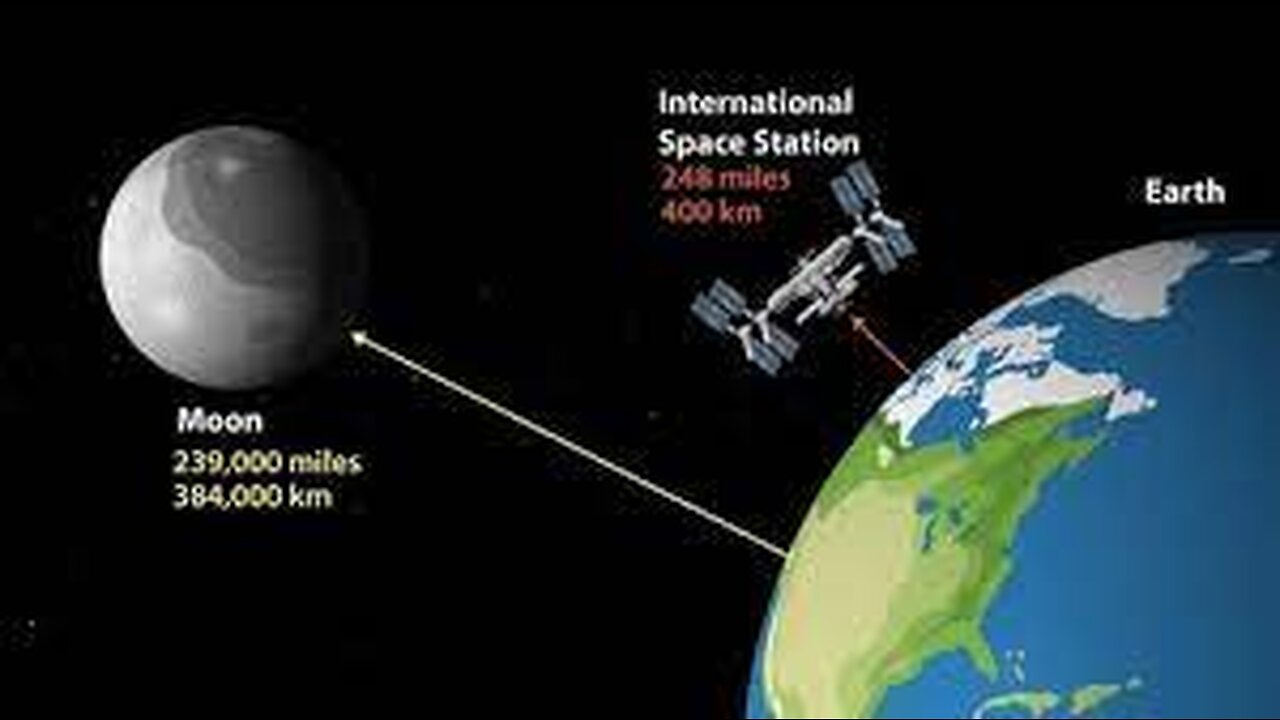
An animated diagram of the Moon's distance from the Earth for 2022.
Setup:
The horizontal axis spans the entire year 2022, divided into months or weeks, depending on the level of detail you want to show.
The vertical axis represents the distance, with the nearest point labeled "Perigee" and the farthest point labeled "Apogee."
Moon's Orbit Path:
Draw a circular path slightly elongated to represent the Moon's elliptical orbit around Earth. This path represents the average distance.
Mark two points along this path: Perigee and Apogee.
Label these points with their respective names and distances from Earth.
Animated Motion:
Begin the animation with the Moon positioned at Perigee, the closest point to Earth.
As the animation progresses, move the Moon along its orbit at a realistic pace. The Moon should move more quickly when it's closer to Earth (Perigee) and slower when it's farther away (Apogee).
Indicate the Moon's position at regular intervals (e.g., every month or week) with a small marker or icon.
Distance Variation:
Show the Moon's distance changing dynamically as it moves along its orbit. You can achieve this by changing the height of the Moon's position marker as it moves along the orbit.
Use different colors or shading to highlight the changing distance, making it visually clear when the Moon is at Perigee and Apogee.
Annotations:
Include annotations or labels near key points in the animation to provide additional information. For instance, you can include text boxes explaining what Perigee and Apogee are, along with their respective distances.
Looping Animation:
Once the animation reaches the end of the year, consider looping it seamlessly so that it can be watched continuously without interruption.
Optional Elements:
If you want to add more context, you could also overlay phases of the Moon on the diagram to show how its appearance changes along its orbit.
Remember, you might need access to animation software or tools to create this animated diagram effectively. Popular tools like Adobe After Effects, Blender, or other animation software can be used to bring your visualization to life.
-
 LIVE
LIVE
Barry Cunningham
9 hours agoBREAKING NEWS: PRESIDENT TRUMP AND PETE HEGSETH MAKE HUGE ANNOUNCEMENTS!
4,738 watching -
 25:11
25:11
Tucker Carlson
19 hours agoThe 9/11 Files: The Cover-up Commission | Ep 2
64.9K29 -
 LIVE
LIVE
LFA TV
10 hours agoBREAKING NEWS ALL DAY! | TUESDAY 9/30/25
1,253 watching -
 1:09:10
1:09:10
Game On!
20 hours ago $1.28 earnedFINALLY! MLB Postseason IS HERE!
34.6K2 -
 10:29
10:29
Ken LaCorte: Elephants in Rooms
18 hours ago $2.59 earnedWhy Did Britain Protect Child Molesters?
37.8K19 -
 8:19
8:19
Adam Does Movies
1 day ago $1.06 earnedOne Battle After Another - Movie Review
13.1K2 -
 39:24
39:24
NAG Daily
15 hours agoThe Rezendes Rundown Ep. 21 - National Distress
12K1 -
 2:01:19
2:01:19
BEK TV
1 day agoTrent Loos in the Morning - 9/30/2025
11.2K3 -
 LIVE
LIVE
The Bubba Army
23 hours agoTrump & Netanyahu Done Deal? - Bubba the Love Sponge® Show | 9/30/25
1,590 watching -
 9:15
9:15
ThinkStory
1 day ago6 INSANE Cipher Theories!
22.5K1