Premium Only Content

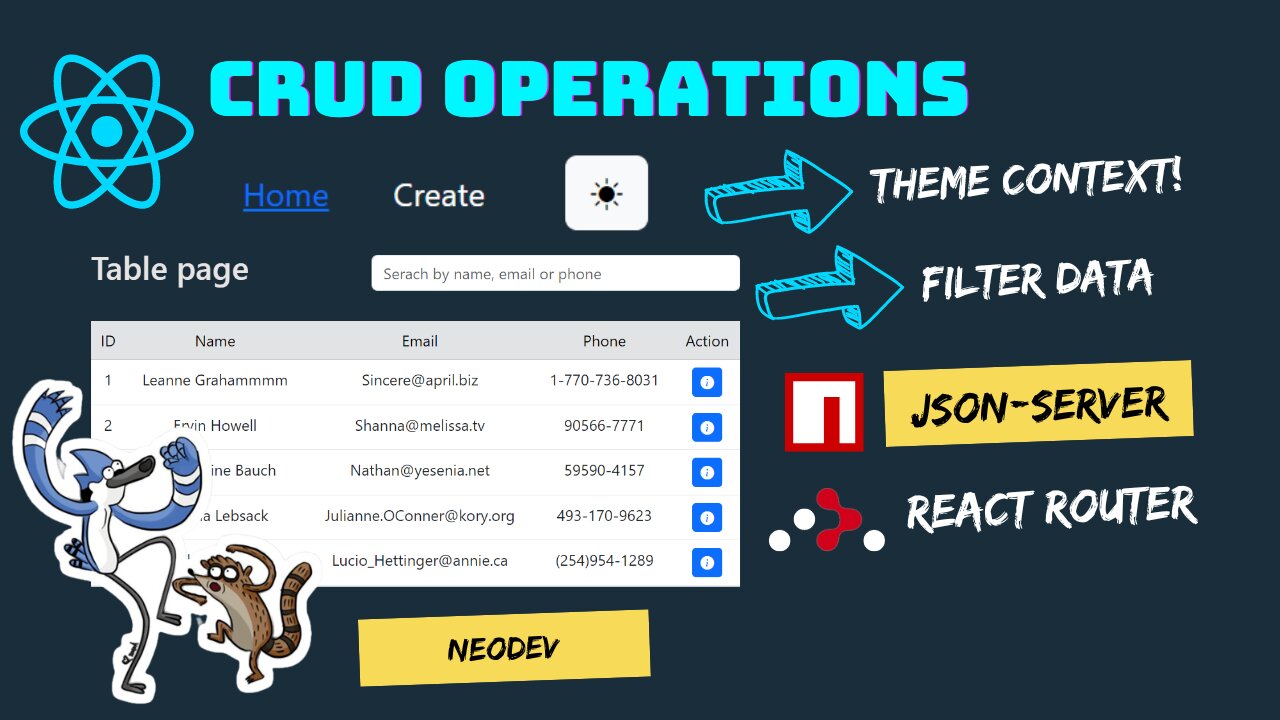
Table React CRUD Operations with Context, Dark Mode & More
Welcome to our latest tutorial on React CRUD (Create, Read, Update, Delete) operations, where we'll build a powerful web application using various cutting-edge technologies. In this video, we'll leverage JSON-server API, Bootstrap Table, React Router, Custom Hooks, Reusable Components, Input Filter Search, and implement a Dark Mode using context.
⭐ What you'll learn in this tutorial ⭐
🔦Set up a React project and install all the required dependencies.
🔦Create a JSON-server API to simulate a backend for handling CRUD operations.
🔦Implement the basic structure of our React application using reusable components for a cleaner codebase.
🔦Utilize React Router to create multiple pages and enable seamless navigation.
🔦Build a dynamic Bootstrap Table to display and manage data effectively.
🔦Integrate Custom Hooks to enhance code reusability and maintainability.
🔦Implement a powerful Input Filter Search functionality to easily find and manipulate data.
🔦Enable Dark Mode using context to provide a visually appealing user experience.
Throughout this tutorial, we'll follow a step-by-step approach, making it suitable for both beginners and experienced developers. By the end of the video, you'll have a comprehensive understanding of React's CRUD operations and various advanced features that streamline the development process.
Whether you're looking to expand your React skills or master cutting-edge techniques for building efficient web applications, this tutorial is perfect for you! Join us on this exciting journey and level up your React development skills.
Don't forget to like, share, and subscribe to our channel to stay updated with the latest web development tutorials. Let's dive into the world of React and create stunning applications together!
🕛 TimeStamps 🕛
✅ 01:01 - setup react enviorment
✅ 01:48 - Header Table Comps.
✅ 06:56 - Display data
✅ 14:31 - Detail page
✅ 17:32 Delete action
✅ 18:56 Form - Create - useFormFx
✅ 27:00 Active class for Links with NavLink
✅ 28:44 Edit comp, useFetch default params
✅ 35:41 input filter on table.js
✅ 38:58 ThemeProvider
✅ 41:00 ThemeBtn component
✅ 44:00 Links CSS - NavLink
✅ 46:00 Reusable Title Comp.
Code Source 💻:
😸GitHub 🔗 https://github.com/AlephOlortegui/reactCrudTable
Watch 👀 the most recent videos
🔗 https://www.youtube.com/@AlephNeoDev/videos
Who am I? 🔍
I am just a new developer trying to learn and grow and I would like you to join me in this journey
😸GitHub 🔗 https://github.com/AlephOlortegui?tab=repositories
💻Codepen 🔗 https://codepen.io/Oskar_Olortegui
#ReactCRUD #DarkMode #ReusableComponents #ReactRouter #Bootstrap #WebDevelopmentTutorial
-
 1:34:03
1:34:03
Redacted News
3 hours agoBREAKING! CIA FURIOUS & EMERGENCY WHITE HOUSE MEETING - ISRAELI SPY CAUGHT MEETING WITH AMB HUCKABEE
113K109 -
 1:22:06
1:22:06
vivafrei
4 hours agoCFIA Goes After a REFUGE? Charlie Kirk Missing Evidence "Uncovered"? Democrats are Epostein Simps!
119K56 -
 1:44:33
1:44:33
The Quartering
5 hours agoTrump Calls For Hangings, McDonalds SNAP Controversy, The Demonic Relationship In Wicked & More
146K65 -
 21:40
21:40
Bitcoin Policy Institute
7 hours agoCongressman Warren Davidson Unveils the “Bitcoin for America Act” | Spotlight Series #1
27.1K -
 LIVE
LIVE
LFA TV
21 hours agoLIVE & BREAKING NEWS! | THURSDAY 11/20/25
1,011 watching -
 LIVE
LIVE
freecastle
8 hours agoTAKE UP YOUR CROSS- Let your eyes LOOK directly FORWARD, and your gaze be STRAIGHT before YOU!
26 watching -
 1:25:51
1:25:51
DeVory Darkins
6 hours agoDemocrats caught in corruption scheme as JD Vance issues MAJOR UPDATE
155K76 -
 1:48:48
1:48:48
MattMorseTV
7 hours ago $41.25 earned🔴Sedition Charges INBOUND.🔴WH Press Conference.🔴
69K176 -
 9:06
9:06
Jamesons Travels
22 hours ago $5.39 earnedMilitary Veterans in Congress Tell Troops to Refuse Trump's Orders
39.1K62 -
 1:42:47
1:42:47
The Bold Lib
4 hours agoBOLDCHAT: Unemployment | AI | Birth Rates w/ANGELA BELCAMINO
27K2