Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

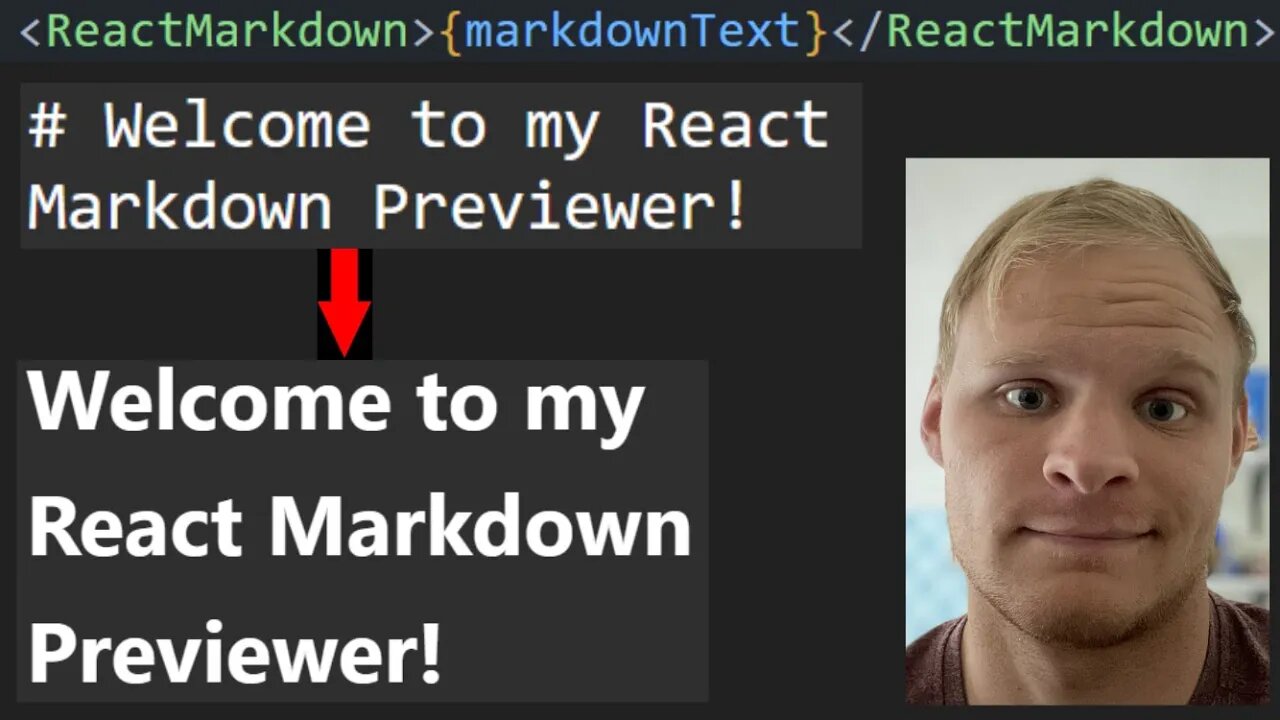
Markdown Previewer (Solution) | FreeCodeCamp
Repost
1 year ago
18
Today, we build the Markdown Previewer as described by FreeCodeCamp. This is my second time doing this, so I hope my video quality has improved!
Tools Used:
1. Visual Studio Code - https://code.visualstudio.com/download
2. NodeJs - https://nodejs.org/en/download
3. Vite - https://vitejs.dev/guide/
4. Github - https://github.com/Landon345
5. Git - https://git-scm.com/downloads
6. Netlify - https://www.netlify.com/
My completed app URL: https://fcc-markdown-preview-landon.netlify.app/
Connect on LinkedIn: https://www.linkedin.com/in/landon-schlangen-a3989a16b/
Thanks for watching!
Loading comments...
-
 18:38
18:38
VSiNLive
1 day agoProfessional Gambler Steve Fezzik LOVES this UNDERVALUED Point Spread!
65.5K9 -
 LIVE
LIVE
Right Side Broadcasting Network
9 days agoLIVE REPLAY: President Donald J. Trump Keynotes TPUSA’s AmFest 2024 Conference - 12/22/24
10,993 watching -
 4:31
4:31
CoachTY
17 hours ago $13.69 earnedCOINBASE AND DESCI !!!!
58.5K7 -
 10:02
10:02
MichaelBisping
16 hours agoBISPING: "Was FURY ROBBED?!" | Oleksandr Usyk vs Tyson Fury 2 INSTANT REACTION
18.7K8 -
 8:08
8:08
Guns & Gadgets 2nd Amendment News
2 days ago16 States Join Forces To Sue Firearm Manufacturers Out of Business - 1st Target = GLOCK
66.6K62 -
 10:17
10:17
Dermatologist Dr. Dustin Portela
2 days ago $14.76 earnedOlay Cleansing Melts: Dermatologist's Honest Review
103K6 -
 1:02:20
1:02:20
Trumpet Daily
2 days ago $34.12 earnedObama’s Fake World Comes Crashing Down - Trumpet Daily | Dec. 20, 2024
65.9K42 -
 6:29
6:29
BIG NEM
1 day agoCultivating God Mode: Ancient Taoist NoFap Practices
49.9K9 -
 30:53
30:53
Uncommon Sense In Current Times
2 days ago $9.69 earned"Pardon or Peril? How Biden’s Clemency Actions Could Backfire"
66.9K4 -
 40:01
40:01
CarlCrusher
22 hours agoSkinwalker Encounters in the Haunted Canyons of Magic Mesa - ep 4
63K4