Premium Only Content

Tutoriel Angular : Todolist et tests unitaires
#angular #todo #test
📋 Dans cette vidéo, vous apprendrez à créer une Todo List interactive en utilisant Angular, un framework JavaScript populaire, ainsi que l'importance des tests unitaires pour garantir la qualité du code.
On va voir comment mettre en place les fonctionnalités essentielles d'une Todo List, telles que l'ajout, la modification et la suppression des tâches, et comment écrire et exécuter des tests unitaires pour vous assurer que votre application fonctionne correctement.
Chapitres :
0:00 Introduction et installation
5:00 Création de la todolist
21:00 Services et DI
25:50 Tests unitaires
Me retrouver:
Superprof : https://bit.ly/36Pjbst 👨💻
E-mail : [email protected]
Me soutenir:
Un pouce bleu et s ’abonner à la chaîne.
Tipeee : https://fr.tipeee.com/houssam-dev-web
BuyMeACoffee: https://www.buymeacoffee.com/Houssam ☕ ☕
Mon éditeur: VSCode : https://code.visualstudio.com/
Thème : Just Black : https://marketplace.visualstudio.com/items?itemName=nur.just-black
Typo : Fira Code : https://github.com/tonsky/FiraCode
-
 24:55
24:55
Stephen Gardner
3 hours ago🔥Trump Just Got THE EVIDENCE we’ve ALL been waiting for!
20.8K31 -
 LIVE
LIVE
LFA TV
20 hours agoLIVE & BREAKING NEWS! | TUESDAY 12/02/25
1,182 watching -
 1:14:03
1:14:03
John Crump Live
4 hours agoDLD Makes His Case For Micro Influencer of The Year
2.77K -
 LIVE
LIVE
freecastle
7 hours agoTAKE UP YOUR CROSS- Then you will call on ME and come and pray to ME, and I will LISTEN to you."
146 watching -
 1:48:12
1:48:12
The HotSeat With Todd Spears
3 hours agoEP 218: God Bless America, Why Not America Bless GOD? Pt 2
13.3K15 -
![[Ep 804] HOAX or War Crime? Dems Hysteria | Hakeem’s Threats| Guest Sam Anthony [your]NEWS](https://1a-1791.com/video/fwe2/1c/s8/1/u/K/V/E/uKVEz.0kob-small-Ep-804-HOAX-or-War-Crime-De.jpg) 2:14:19
2:14:19
The Nunn Report - w/ Dan Nunn
3 hours ago[Ep 804] HOAX or War Crime? Dems Hysteria | Hakeem’s Threats| Guest Sam Anthony [your]NEWS
13.2K6 -
 52:43
52:43
Right Side Broadcasting Network
6 hours agoLIVE REPLAY: President Trump Makes an Announcement at the White House - 12/2/25
57.8K22 -
 47:27
47:27
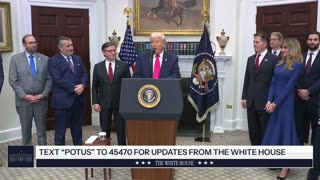
The White House
5 hours agoPresident Trump Makes an Announcement, Dec. 2, 2025
26.9K28 -
 53:14
53:14
Professor Nez
5 hours ago🇺🇸 Trump’s SECRET Weapon for American Families (LIVE)
30.8K43 -
 1:07:14
1:07:14
DeVory Darkins
5 hours agoBREAKING: Washington Post suffers Major SETBACK after Hegseth story gets debunked
127K76