Premium Only Content

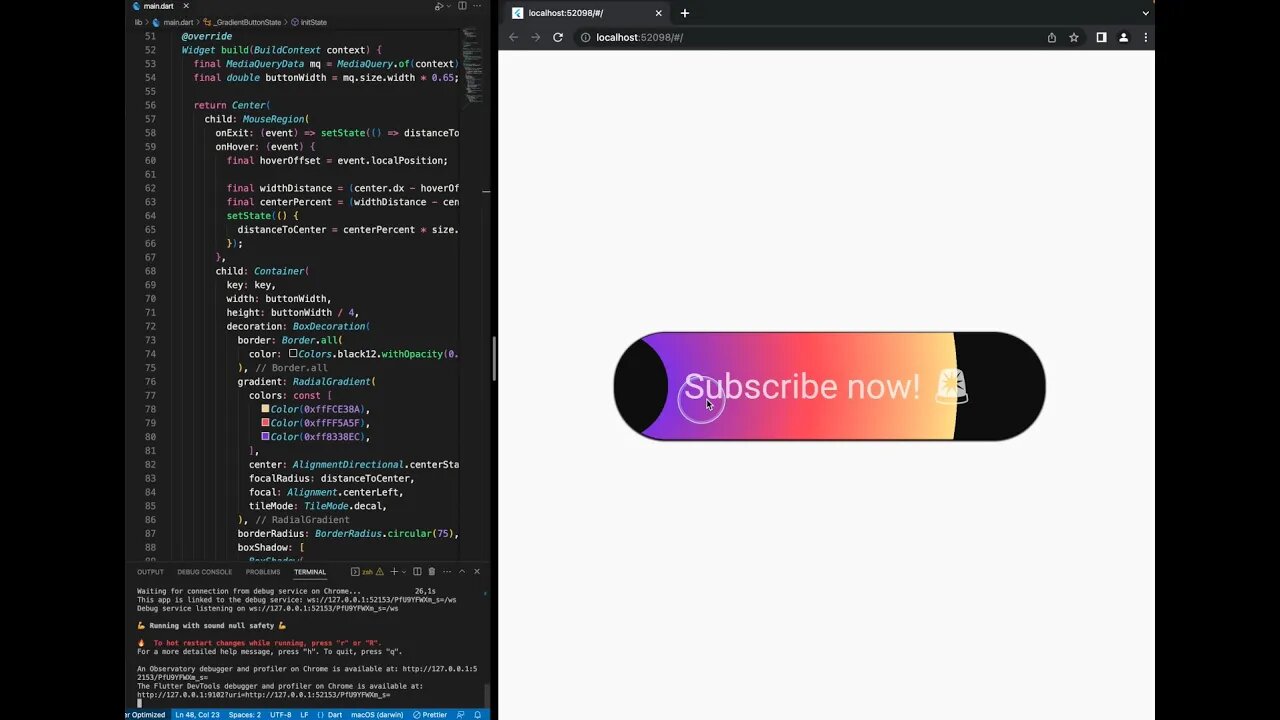
Flutter Programming - Button Hover Effects Gradient Animation
Hi there👋. In this video, I am coding a Button Hover Effect with a animated Gradient in Flutter!
Please, comment and let me know what you want to see next time!
🟢 Subscribe to the Channel for updates!
► https://www.youtube.com/channel/UCjArmxlGF6RrJx_4ZtfiQNQ?sub_confirmation=1 ✅
🟣 Other Videos you might like:
► Flutter Programming: https://www.youtube.com/playlist?list=PLivK3B-nCPKFFhJzXSMMd8T8qPMUFC6Zi
► Fluter Game Development: https://www.youtube.com/playlist?list=PLivK3B-nCPKEzgsg_Lh_9P-gLz8xCmVdW
► ASMR Coding: https://www.youtube.com/playlist?list=PLivK3B-nCPKFiFue2n08FyQ0QzccaL6b5
💛 Equipment used in the Video:
► https://amzn.to/3H6bE7Z
TIMELINE:
- 0:00 - Intro
- 0:10 - Create GradientButton Widget
- 3:30 - Making Button Responsive
- 7:00 - Adding Animation
- 13:00 - Fixing Bugs
- 13:45 - Finish Animation
#Programming #Coding #LearnCoding #LearnProgramming #ProgrammingTutorial #CodingTutorial #Flutter #FlutterTutorial
-
 16:30
16:30
Clintonjaws
17 hours ago $4.31 earned'The View's' Producer Stops Show & Forces Whoopie To Correct Lie
5.43K4 -
 1:10:24
1:10:24
Steve-O's Wild Ride! Podcast
5 days ago $0.38 earnedMatt McCusker Makes Steve-O Nervous | Wild Ride #272
2.84K1 -
 17:09
17:09
Bearing
9 hours agoHasan Goes NUCLEAR On Chat ☢️ ROASTED By JD Vance Over Dog Allegations 🚨
6.86K27 -
 LIVE
LIVE
The HotSeat With Todd Spears
1 hour agoEP 203: The Military "Whistleblower"
608 watching -
![[Ep 784] Election 2025: NYC is Screwed | Tatum Calls Out Kirk Conspiracists | Guest: Sam Anthony](https://1a-1791.com/video/fwe2/00/s8/1/U/Q/E/w/UQEwz.0kob-small-Ep-784-Election-2025-NYC-is.jpg) LIVE
LIVE
The Nunn Report - w/ Dan Nunn
1 hour ago[Ep 784] Election 2025: NYC is Screwed | Tatum Calls Out Kirk Conspiracists | Guest: Sam Anthony
151 watching -
 1:22:54
1:22:54
DeVory Darkins
3 hours agoTrump makes shocking announcement as Major ELECTION UPDATE drops after bomb threat
81.7K48 -
 10:11
10:11
Dr. Nick Zyrowski
8 days agoDoes Creatine CAUSE Hair Loss? (We All Got This Wrong)
6.85K2 -
 1:09:24
1:09:24
Timcast
4 hours agoZohran Mamdani BLAMES Trump Over Bomb Threats At Polling Locations
149K100 -
 3:09:52
3:09:52
Right Side Broadcasting Network
6 hours agoLIVE REPLAY: White House Press Secretary Karoline Leavitt Holds a Press Briefing - 11/4/25
69.8K14 -
 1:58:04
1:58:04
The Charlie Kirk Show
4 hours agoGo Vote! + Healthcare and the Shutdown | Dr. Oz, Baris | 11.4.2025
79.1K17