Premium Only Content

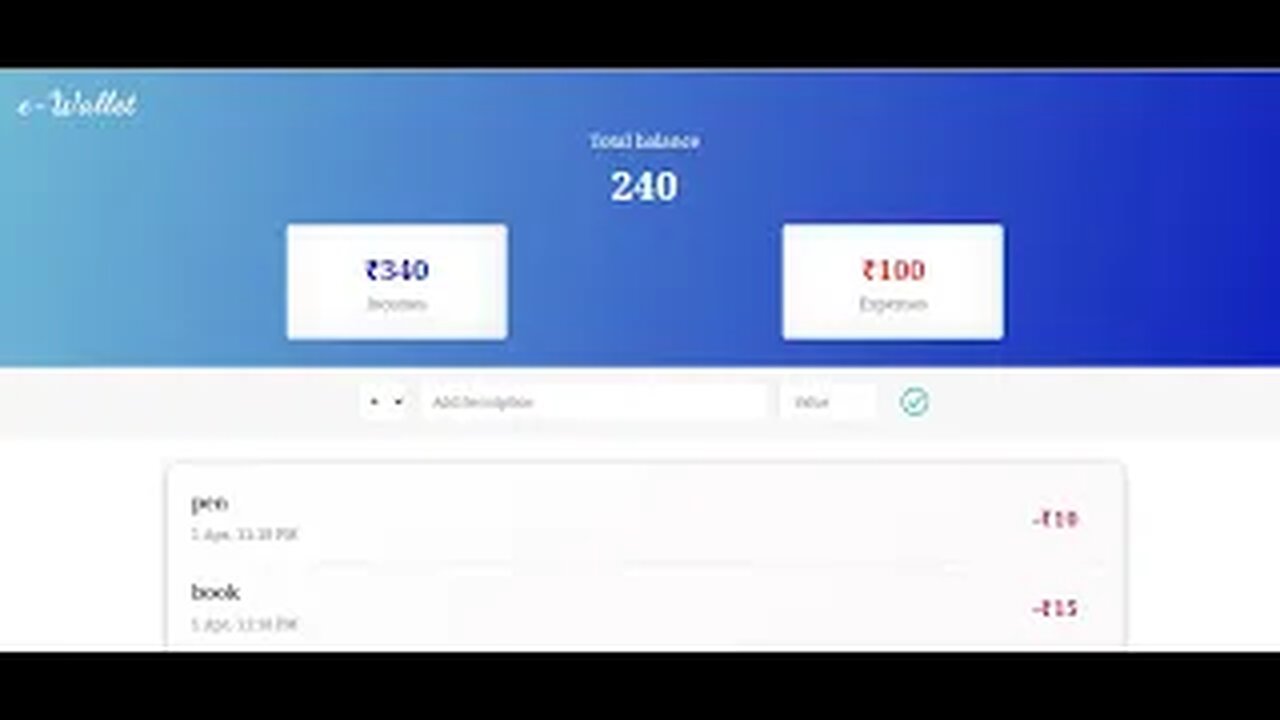
E-wallet Project in HTML,JavaScript | Student Mini Project | Digital Wallet | Download SourceCode
E-wallet Project in HTML,JavaScript | Student Mini Project | Digital Wallet |
How to develop a mobile wallet app?
How much time does it take to develop an eWallet app?
How to Make a Digital Wallet App?
Mini Project Ideas For Engineers
Simple Mini Projects for CSE Students
List of Top Mini Projects for CSE
digital wallet source code
Download Source-Code: https://shrinke.me/e-wallet-sourcecode-download
In this comprehensive video tutorial series, we will take you through the entire process of building an e-wallet project from scratch using html, javascript. We will cover everything you need to know to create a secure and user-friendly e-wallet project, from designing the user interface to implementing functionality and security features. Whether you are a beginner or an experienced developer, you will find these videos informative and easy to follow.
By the end of this tutorial, you will have a solid understanding of how to build an e-wallet web app and be able to customize it to suit your needs.
https://bit.ly/3mXK2bV
Download Source Code -
https://shrinke.me/e-wallet-sourcecode-download
Subscribe Channel - https://bit.ly/3mXK2bV
#ewallet
#ewalletProject
#digitalwallet
#miniproject
#studentMiniProject
#domProject
#javascript
#htmlCssJavascript
#htmlcssDom
Follow us -
Facebook:- https://www.facebook.com/kanjikatechnology/
Twitter:- https://twitter.com/KanjikaTech01
Instagram: https://www.instagram.com/kanjikatechnology9/
LinkedIn:- https://www.linkedin.com/in/kanjika-technology-728224224/
Telegram:- https://t.me/kanjikatech
WhatsApp Group:- https://chat.whatsapp.com/HkMb1vp5VplJbT8NaPZExb
-
 3:18:30
3:18:30
Nikko Ortiz
5 hours agoArc Raiders 1st Gameplay... | Rumble LIVE
15.4K2 -
 2:17:05
2:17:05
Blabs Life
6 hours agoPART 3: Peter Jackson's King Kong: The Official Game of the Movie | Noob Plays
5.48K1 -
 18:07
18:07
MetatronCore
4 hours agoAmala Ekpunobi is BASED
5.27K3 -
 1:01:48
1:01:48
BonginoReport
5 hours agoWaddle & Gobble Receive Presidential Pardons! - Nightly Scroll w/ Hayley Caronia (Ep.185)
101K30 -
 53:41
53:41
Katie Miller Pod
3 hours agoMike & Kelly Johnson on Marriage, Family, & Demands of the Job | The Katie Miller Podcast Ep. 16
21.8K14 -
 1:31:04
1:31:04
The Daily Signal
4 hours ago $3.94 earned🚨BREAKING: Judicial CHAOS—$7 Million Somalian Fraud Scandal Thrown Out, Trans Terrorist Released
16.8K10 -
 9:07:11
9:07:11
GritsGG
10 hours ago#1 Most Warzone Wins 4049+!
18.1K2 -
 1:05:43
1:05:43
TheCrucible
5 hours agoThe Extravaganza! EP: 65 (11/25/25)
109K14 -
 7:29:53
7:29:53
The Rabble Wrangler
17 hours agoBattlefield 6 Free Week | Come Play With The Best in the West!
15.8K -
 1:35:57
1:35:57
Kim Iversen
5 hours agoThe Macrons Tried To KILL Candace Owens?
48.8K103