Premium Only Content

Summernote How To Delete Images Uploaded To A Folder
00:00 Intro
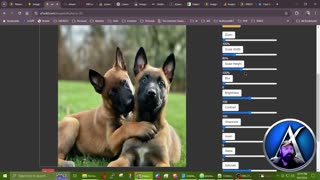
00:18 Example Of Images Uploaded To Folder
01:39 Viewing Entries With Delete Button
02:15 Example of Deleting Images
02:40 Database Delete With Images & HTML
03:58 Viewing Scripts
11:34 Extra Script To Remove Images
Download Script only $5 http://bit.ly/3ZXbxmL
In Summernote you want to be able to delete your images in your directory or folder at times. As far as I can see, this is the only tutorial out there on this, so I decided to do it. I made a tutorial in the past that shows you how to upload images to a directory with Summernote. Summernote used base64 encoding, which will bloat your database. However, this is the tutorial that will show you how to delete those images out of the upload’s folder.
HTML Image Sources MySql
The problem was that people could not delete images when they deleted a post that contained HTML. So, in the database, you may have a text entry but not have the file paths listed in another table. This made it difficult to try and find them and delete them, especially when you have many posts. To solve that problem, I wrote the following scripts.
Summernote Upload Images with HTML
Many know that summernote will upload your images with all the HTML included. This is nice because it saves you from having to make separate tables for your images. It is also done with AJAX and PHP, which makes the process smoother. Let’s discuss on the following page the structure for this.
#summernote #images #delete
@PHP @PHP-MySQL by Saurabh Shukla Sir
https://www.facebook.com/pages/A1WebsitePro/139087542802830
https://www.twitter.com/a1websitepro
https://www.linkedin.com/in/maximus-mccullough-78950150/
https://pinterest.com/a1websitepro
https://www.instagram.com/maximusmcculloug/
https://www.tumblr.com/blog/a1websitepro
-
 7:44
7:44
Computer Programming, Web Development, Tech Support, WordPress
1 year agoEdit Images now on the Life Home and Business Inventory Application
125 -
 2:25:16
2:25:16
Demons Row
11 hours agoEx Hells Angels MC President: Charles “Peewee”Goldsmith (Full Interview)
1092 -
 3:35
3:35
Gamazda
9 hours ago $0.26 earnedThe Darkest Piano Theme?
3658 -
 13:42
13:42
Nate The Lawyer
17 hours ago $0.38 earnedINSANE Judge REMOVED For Lying Under Oath, Insurance Fraud & Stolen Valor
3608 -
 38:32
38:32
Code Blue Cam
1 day agoHow Police Stopped a Potential Church Massacre...
26.4K7 -
 24:26
24:26
Actual Justice Warrior
1 day agoWelfare Queens RAGE OUT Over Food Stamp Cuts
8.03K29 -
 3:05:11
3:05:11
Inverted World Live
9 hours agoThe Halloween Special with Drea De Matteo and Sam Tripoli | Ep. 133
352K14 -
 2:57:52
2:57:52
Laura Loomer
12 hours agoEP154: Naturalized US Navy Medic From GAZA Exposed For Ties To Hamas
41.8K29 -
 35:45
35:45
Stephen Gardner
15 hours ago🔴BREAKING: Election Auditor EXPOSES Democrat Election Fraud Evidence!
44.1K61 -
 15:48
15:48
Sponsored By Jesus Podcast
19 hours agoHow to Stop Being JEALOUS | When Comparison Steals Your Joy
15.7K12