Premium Only Content

HTML BASICS (Check out the first Website I build)
All my beautiful people, in this video i show you how I learned html and to code my first webpage and so can you!
HTML TAGS USED IN VIDEO:
!DOCTYPE html: tells the browser what doctype to use, must be first on every webpage and doesnt have an end tag
html
head: information about the page will go
title: should have title in the title bar
body: information displayed to the user
h1 to h6: h1 is biggest to h6 which is smllest or least important
p: paragraph
hr: horizontal line
img src="": insert an image with source t o the folder of the image/ no closing tag or self closing tag
width= you can set width and height in pixels or % if you dont it will display the original size of the image
alt : describes the image without this html technically is an invalid html
br: line break self closing tag
a: links
href attribute: hyperlink to external website
ul: unordered list / bullet pointed list
li: each item in the list starts with li tag
ol: swaps the bullet points for numbers
div: these are used to group elements on the page, think of them as invisible boxes: will always cause a line break so nothing can appear beside a div tag only above and below. you can have div tags within div tags which is called nesting
div attributes:
id: must be unique and can only be given to one element on the page
class: can identify a group of elements on the page
span: does not cause a line break like div tags
table: creates a table
tr: table row
th: table header
td: table data
iframe: define a element for a video url (youtube video)
CSS:
background-color: gold
best way to use colors is with hex color codes #66ccff
https://www.color-hex.com/
body is the way you can target the entire background of a page
text-align: center- align text to the center
margin-left: auto;
margin-right: auto; This will automatically center the text, does not work vertically but is very good horizontally
float: right : with let the elements float to the right or left of each other
float: left
clear: both; means lets get passed all the floating divs
Copyright ©: will create the copyright symbol
Actual Code for website wouldn't fit in description 😅
So in this video I'm sharing with you all the introduction to my channel about learning technology made simple!
► SOCIAL MEDIA
LinkedIn: https://www.linkedin.com/in/joshuaalaforgia/
GitHub: https://github.com/JoshuaALaforgia
TikTok: https://www.tiktok.com/@joshualaforgia
Instagram: https://www.instagram.com/joshuaalaforgia/
Twitter: https://twitter.com/JoshuaLaforgia
► Business Inquiries ONLY
Joshuaalaforgia@gmail.com
FTC Legal Disclaimer - Some links found in the description box of my videos may be affiliate links, meaning I will make commission on sales you make through my link. This is at no extra cost to you to use my links/codes, it's just one more way to support me and my channel! :)
#MerryChristmas #techtutorials #learning #ForgeBetterFuture #webdevelopment #html5 #html #goldenratio
-
 LIVE
LIVE
Badlands Media
4 hours agoBadlands Media Special Coverage - FBI Press Conference on Charlie Kirk's Assassination - Time TBA
3,980 watching -
 1:06:19
1:06:19
BonginoReport
5 hours agoManhunt Underway for Charlie Kirk’s Assassin - Nightly Scroll w/ Hayley Caronia (Ep.132)
194K122 -
 LIVE
LIVE
Flyover Conservatives
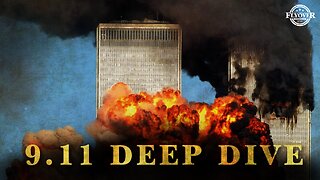
13 hours agoStructural Architect Destroys 9.11 Narrative... What Really Happened? - Richard Gage AIA | FOC Show
233 watching -
 LIVE
LIVE
Precision Rifle Network
8 hours agoS5E1 Guns & Grub - Charlie Kirk's "sniper"
136 watching -
 LIVE
LIVE
LFA TV
16 hours agoLFA TV ALL DAY STREAM - THURSDAY 9/11/25
1,030 watching -
 1:01:56
1:01:56
The Nick DiPaolo Show Channel
5 hours agoDems + Media Killed Kirk | The Nick Di Paolo Show #1792
82.3K75 -
 1:35:10
1:35:10
LIVE WITH CHRIS'WORLD
7 hours agoLIVE WITH CHRIS’WORLD - WE ARE CHARLIE KIRK! Remembering a Legend
16.1K3 -
 50:24
50:24
Donald Trump Jr.
7 hours agoFor Charlie
354K390 -

Quite Frankly
8 hours agoTipping Point USA? & Open Lines | 9/11/25
57.4K4 -
 1:04:09
1:04:09
TheCrucible
4 hours agoThe Extravaganza! EP: 35 (9/11/25)
94.3K22