Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

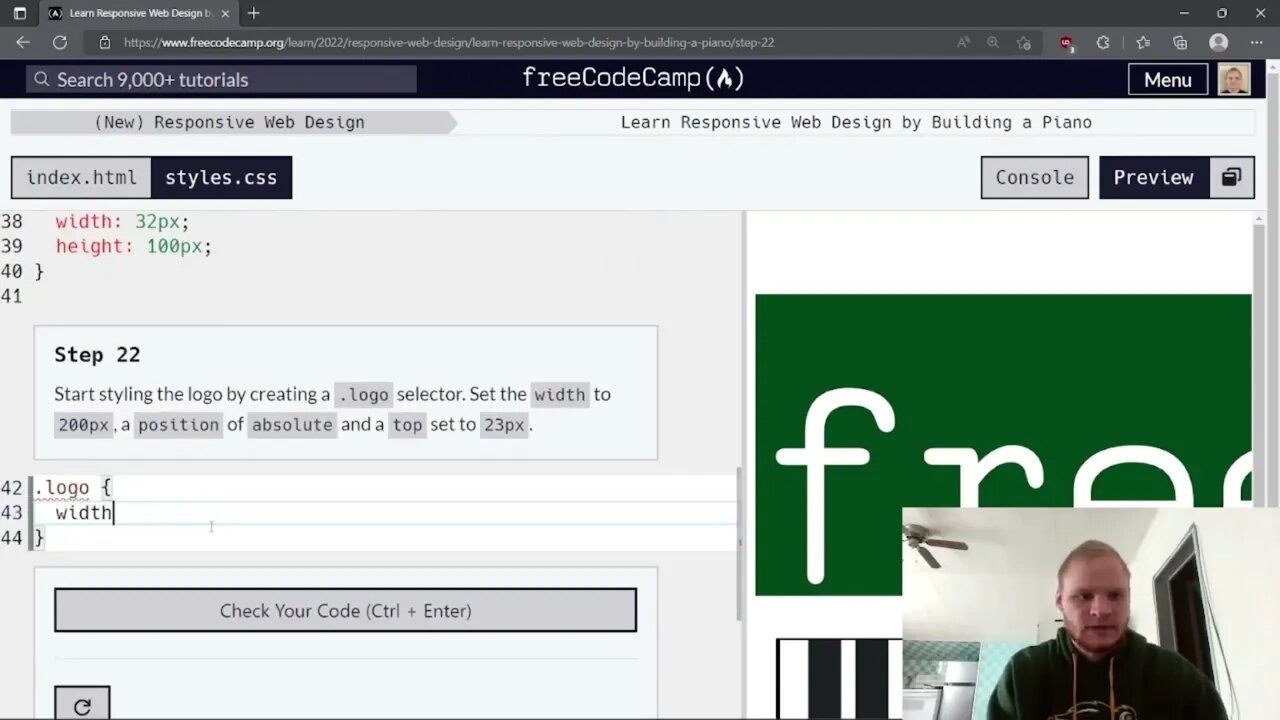
Learn Responsive Web Design by Building a Piano | FreeCodeCamp
2 years ago
16
Look at that piano! I wish we could play it. Maybe we can add some JavaScript to it later! Anyway, I hope you learned something and are having a great day!
Responsive Design tells our webpage how it should look on different-sized screens.
In this video, we'll use CSS and Responsive Design to code a piano. We'll also learn more about media queries and pseudo selectors.
Connect on LinkedIn: https://www.linkedin.com/in/landon-schlangen-a3989a16b/
Loading comments...
-
 54:19
54:19
Landon Schlangen
2 years agoFreeCodeCamp Learn Accessibility by Building a Quiz
20 -
 40:12
40:12
Landon Schlangen
2 years agoLearn Intermediate CSS by Building a Picasso Painting | FreeCodeCamp
332 -
 46:48
46:48
Landon Schlangen
2 years agoLearn CSS Pseudo Selectors by Building a Balance Sheet | FreeCodeCamp
224 -
 0:25
0:25
Exlechia
2 years agoLearn piano
2.61K -
 52:43
52:43
Kosidev Product creation
2 years agoBoss Responsive Layout | flutter responsive design | responsive animation
-
 59:53
59:53
SubscriberWars
3 years agoMinecraft VOD 30 - Building Design.
-
 11:31
11:31
Nate The Lawyer
15 hours agoJohn Bolton Indictment Explained | Even MSNBC Says He Is in BIG Trouble!
2322 -
 25:46
25:46
DeVory Darkins
1 day ago $10.36 earnedICE raid erupts into chaos when protestors targeted ICE Agents as ABC suffers disastrous interview
9.3K28 -
 6:06
6:06
Congressman Eli Crane
20 hours agoThe "Affordable" Care Act | Democrats' Greatest Lies – Vol. 3
2.6K2 -
 1:07:05
1:07:05
TruthStream with Joe and Scott
1 day agoMorocco, Fix The World Project, EMF Protection, Camels and more! Premiers 10/22 All links below!! #502 Premiers 10/22 3pm pacific 6pm Eastern
76.6K11