Premium Only Content

Flutter - Understanding and Refactoring the Widget Tree
In this Flutter video, you are going to take a look at:
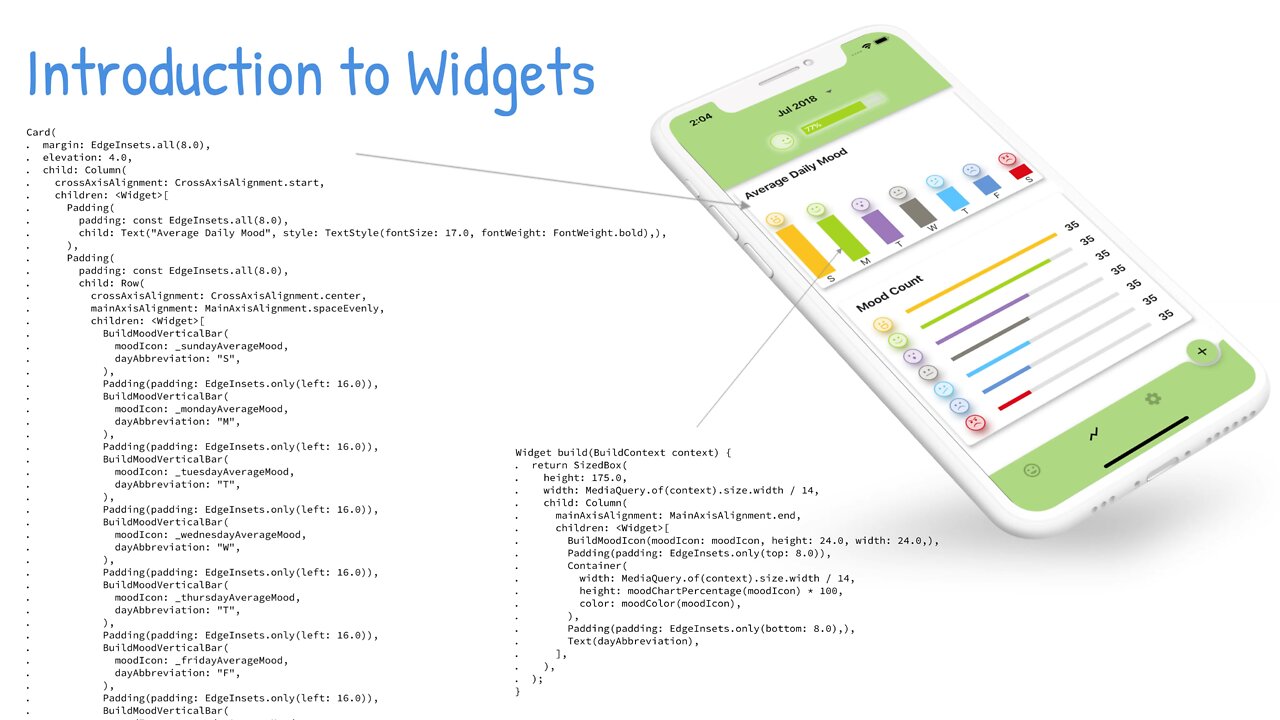
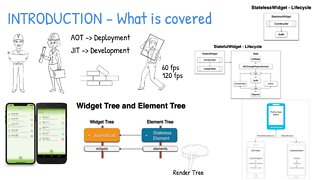
- The fundamentals of widgets
- How to use a full widget tree
- How to use a shallow widget tree
- Refactoring with a Constant
- Refactoring with a Method
- Refactoring with a Widget Class
The widget tree is how you create your UI; you position widgets within each other to build simple and complex layouts. Since just about everything in the Flutter framework is a widget, and as you start nesting them, the code can become harder to follow. A good practice is to try to keep the widget tree as shallow as possible. To understand the full effects of a deep tree, you’ll look at a full widget tree and then refactor it into a shallow widget tree, making the code more manageable. You’ll learn three ways to create a shallow widget tree by refactoring: with a constant, with a method, and with a widget class.
Looking for Updates:
https://JediPixels.dev
Beginning Flutter Book:
https://www.amazon.com/Beginning-Flutter-Hands-Guide-Development/dp/1119550823
Twitter:
https://twitter.com/JediPixels
-
 8:22
8:22
JediPixels
3 years agoFlutter - Understanding the Widget Tree and Element Tree
11 -
 46:58
46:58
Super Declarative!
4 years agoFlutter Typewriter | Widget Workshop
35 -
 1:02:24
1:02:24
Super Declarative!
4 years agoFlutter Color Picker | Widget Workshop
60 -
 34:51
34:51
Super Declarative!
4 years agoFlutter Text Scroller | Widget Workshop
10 -
 17:45
17:45
Super Declarative!
4 years agoFlutter Message Flash | Widget Workshop
57 -
 26:21
26:21
Super Declarative!
4 years agoFlutter Image Flip | Widget Workshop
31 -
 35:40
35:40
Super Declarative!
4 years agoFlutter Flipping Switch | Widget Workshop
33 -
 48:20
48:20
Super Declarative!
4 years agoFlutter Candlestick Stock Chart | Widget Workshop
53 -
 8:15
8:15
JediPixels
3 years agoFlutter - Introduction to Flutter and Dart
67 -
 54:44
54:44
Super Declarative!
4 years agoFlutter Circle Reveal Onboarding | Widget Workshop
33