Premium Only Content

Criando o App de delivery - Speed Code
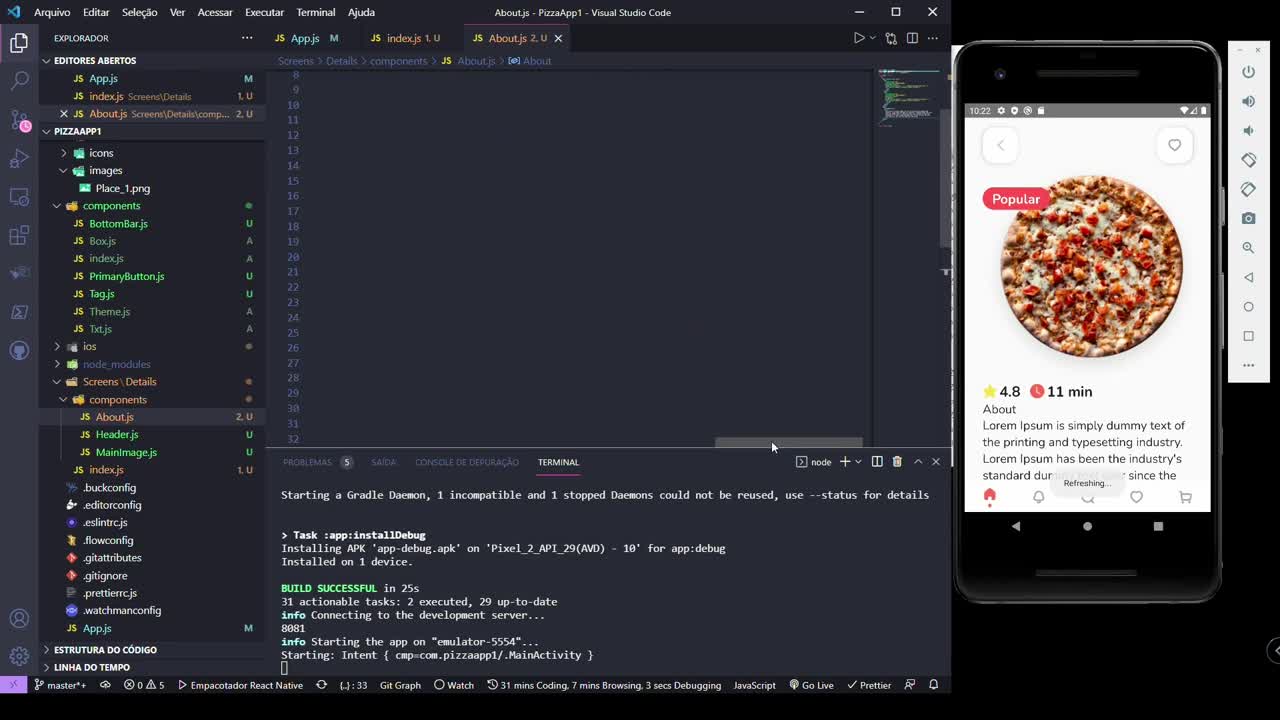
▸ Criando tela para aplicativo de delivery
No meu ultimo vídeo (https://youtu.be/qoKvbifw6zM) criei uma tela utilizando apenas os recursos do React Native. Nesse novo vídeo venho com uma proposta diferente. A ideia é medir a eficiência de bibliotecas que facilitam o processo de desenvolvimento. Nesse vídeo foram usadas as libs "styled-system" e "styled-components".
As 2 libs se complementam para criação de componentes mais reutilizáveis. Além disso, é possível usar um sistema de temas onde todos os componente compartilham informações de cor, espaçamentos, fonts e etc...
Eu criei apenas 2 componentes e só com isso já tive um ganho de performance. Apenas com "Box" e "TouchableBox" foi possível criar outros componente mais complexos (organismos no modelo atomic designer).
No vídeo citado, eu desenvolvi a tela com mais ou menos 2 horas de desenvolvimento (e ficou faltando muita coisa...) nesse novo vídeo com essas 2 libs juntas consegui fazer a tela em apenas 40 min, fora a criação dos componentes box que podem ser alocados em template para maior produtividade.
Espero que você tenha gostado desse vídeo!!
Créditos do designer:
- https://www.figma.com@rabah
Link do repositório
- https://github.com/raphaelcorreaoct/PizzaApp
==== Siga nas rede sociais ====
▸ Instagrama: @devraphaelcorrea https://bityli.com/IO8HzX
▸ Linkedin: https://bityli.com/08qY1S
▸ GitHube: https://bityli.com/Xm7eik
-
 LIVE
LIVE
Flyover Conservatives
7 hours agoIs AI Actually Alien Intelligence? Dr. Jason Dean Exposes the Dark Side | FOC Show
284 watching -
 1:47:36
1:47:36
Glenn Greenwald
4 hours agoJD Vance and Rand Paul Clash on Due Process: War on Terror Echoes; Has the U.S. Given Up on Confronting China? Ben Shapiro's Latest Falsehoods About Israel | SYSTEM UPDATE #510
71.3K49 -
 LIVE
LIVE
RaikenNight
2 hours agoExploring the Galaxy of No Mans Sky
63 watching -
 LIVE
LIVE
Spartan
3 hours agoRanked and Expedition 33 (NG+4 and all enemies Set to 10x health)
27 watching -
 LIVE
LIVE
Jokeuhl Gaming and Chat
7 hours agoDARKTIDE - Warhammer 40k w/ Nubes and AoA
84 watching -
 2:19:56
2:19:56
Nerdrotic
13 hours ago $2.68 earnedNerdrotic Nooner 513
28.4K2 -

BigTallRedneck
3 hours agoRANKED FINALS W OMEGA
3.71K -
 LIVE
LIVE
Eternal_Spartan
10 hours ago🟢 Eternal Spartan Plays Final Fantasy 7 Rebirth Ep. 3 | USMC Vet | Join the Best Chat on Rumble
65 watching -
 LIVE
LIVE
megimu32
2 hours agoOTS: Ace Ventura & The Death of 90s Comedy
117 watching -
 1:14:30
1:14:30
We Like Shooting
15 hours ago $0.74 earnedDouble Tap 426 (Gun Podcast)
6.02K1