Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

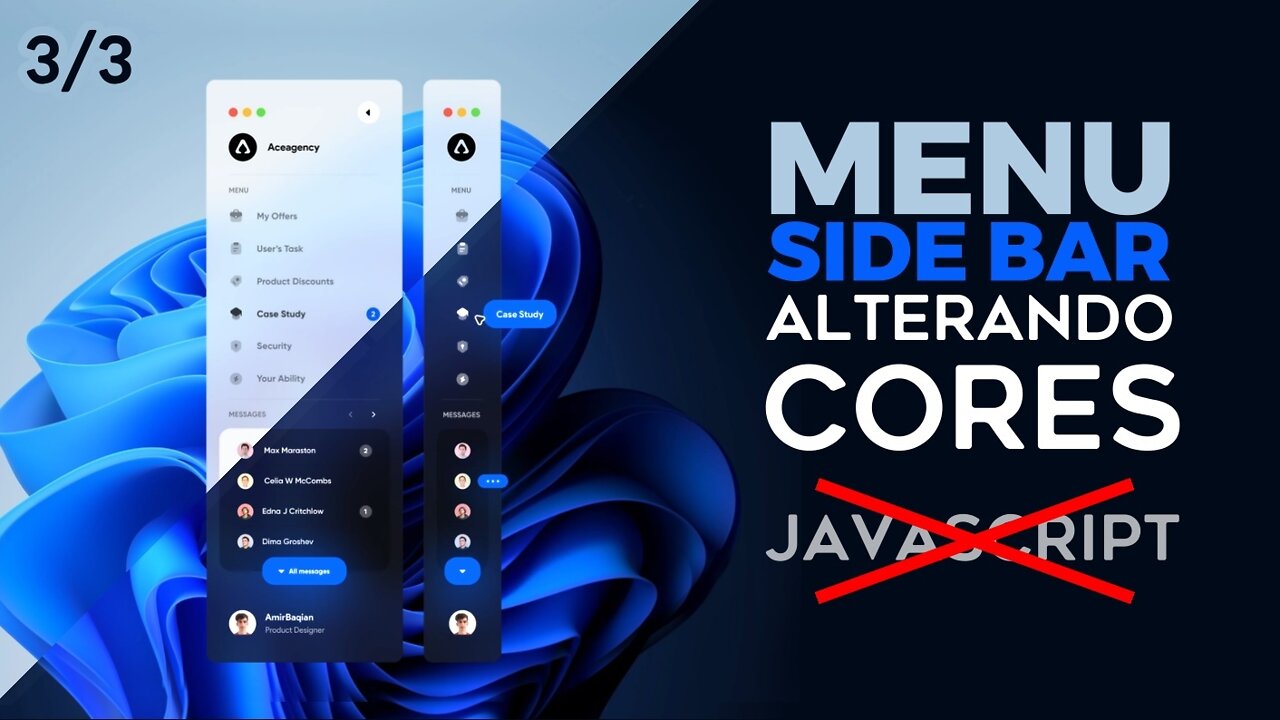
Menu de Navegação HTML + CSS | Versão Dark e Vesão Light #Parte3
3 years ago
6
web designer
frontend
menu
menu sidebar
menu responsivo
html
css
whitout javascript
without js
sem javascript
sem js
Aprenda como desenvolver um side bar menu completo para seus projetos.
Aqui eu mostro do início ao fim como você pode fazer um menu com funcionalidades de toggle, versão dark, versão clean, transições, efeitos de blur e o mais importante sem nem uma linha de código Javascript.
Nesta terceira parte eu mostro com detalhes como trocar as cores de uma versão dark para uma versão ligt.
Se curtiu o conteúdo deixa o like, se inscreve pra gente crescer juntos.
Créditos:
Layout Projeto: https://dribbble.com/shots/17143561-Sidebar-Navigation-Menu-Animation
Música : An Army of None - The Whole Other (Biblioteca de Áudio do YT)
Loading comments...
-
 1:33:25
1:33:25
Jeff Ahern
2 hours agoThe Saturday Show with Jeff Ahern
6.51K5 -
 LIVE
LIVE
Spartan
1 hour agoHalo 3 MCC Throwback Charity Tournament for Men's Mental Health | Kuhlect Mental Riqhts Spartan
25 watching -
 LIVE
LIVE
GrimmHollywood
2 hours ago🔴LIVE • GRIMM HOLLYWOOD • SGT WILKY'S WARZONE PALOOZA 2 •
67 watching -
 20:36
20:36
It’s the Final Round
2 hours ago $2.49 earnedNBA Best Bets & Player Props | Full Analysis & Predictions, FREE Today (Saturday 11/9) November 9th
11.5K1 -
 LIVE
LIVE
The Real Tombliboos - Live Streaming
13 hours ago $0.51 earned🎮 Charity Stream for Extra Life 4 Kids! ❤ Supporting Texas Children’s Hospital ! 🙌
102 watching -
 LIVE
LIVE
Amarok_X
3 hours ago🟢LIVE | BF6 REDSEC | OPERATION 100 FOLLOWERS | VETERAN GAMER
18 watching -
 18:08
18:08
Professor Nez
4 hours ago⚠ Charlie Kirk WARNED America about Zohran Mamdani
12.1K47 -
 LIVE
LIVE
GritsGG
2 hours ago#1 Most Warzone Wins 3943+!
21 watching -
 LIVE
LIVE
FusedAegisTV
5 hours agoFUSEDAEGIS | Generational Video Game?? | Expedition 33 PART I
25 watching -
 DVR
DVR
FoeDubb
2 hours ago🏰KINGDOM MENU: 🎮💻🎤FRIDAY NITE VIBES ON DECK DILLY DILLY!!!
264